Cómo Diseñar la Carta Digital de tu Restaurante GRATIS [Tutorial: PASO a PASO]
Consigue digitalizar la carta de tu restaurante de forma totalmente gratuita. Te explico paso a paso y de forma muy sencilla, como puedes hacerlo.
Félix Gonzalo
22 julio, 2020
Desde FelixDigital queremos ayudar al sector de la restauración a digitalizar su carta de forma gratuita (como oyes, sin gastar un solo euro).
Debido a las recomendaciones del Ministerio de Comercio por el protocolo COVID-19 para restaurantes, es una necesidad para todos los bares y restaurantes buscar una alternativa a la carta tradicional.
En este Post, te explicaremos paso a paso y de forma muy sencilla, como puedes digitalizar la carta de tu restaurante de forma totalmente gratuita. De esta manera, tus clientes no tendrán que hacer uso de las cartas físicas.
Digitaliza la carta de tu bar o restaurante
He de decir que NO es necesario tener previamente una página web o tener un diseño digital de nuestro menú. Para la creación de nuestra carta digitalizada, utilizaremos Wordpress. Te preguntarás, ¿Wordpress? ¡Pero si yo no sé nada de web!
No te preocupes, para que no tengas que hacer configuraciones, instalaciones etc, he creado una plantilla gratuita que podrás usar y modificar, para hacerte lo más sencillo posible la creación de tu menú online.
Con este método, serás capaz de crear la carta digital de tu restaurante, sin la necesidad de tener conocimientos de diseño o desarrollo web. Sigue este post paso a paso, y conseguirás tener tu menú digital o carta de tu bar o restaurante, donde tus clientes podrán acceder de forma sencilla a través de su móvil, escaneando un código QR.
A continuación te muestro los resultados reales del uso de la carta digital de un cliente en los primeros 5 días desde la implantación:

Es un cliente que siempre ha tenido el menú de su bar en formato físico, y que decidió digitalizar su menú tras los nuevos protocolos del COVID-19.
Obtuvo una gran aceptación por parte de sus clientes, obteniendo un total de 152 escaneos del menú digital en tan sólo 5 días.
Si deseas digitalizar la carta de tu bar o restaurante, te invito a que sigas los pasos del post. Aquí tienes un ejemplo de como quedará tu carta digitalizada:

Paso 1: Descargar Flywheel Local
Pero, ¿Qué es Flywheel Local?; resumidamente, Flywheel Local nos permite crear una página web de Wordpress en nuestro ordenador, sin necesidad de tener un hosting de pago.
Pongámonos manos a la obra y descarguemos el programa (super sencillo).
Entramos en la siguiente URL: https://localwp.com/
Pulsamos en “Free Download!” o arriba a la derecha “Download” (Descargar gratis en Español)

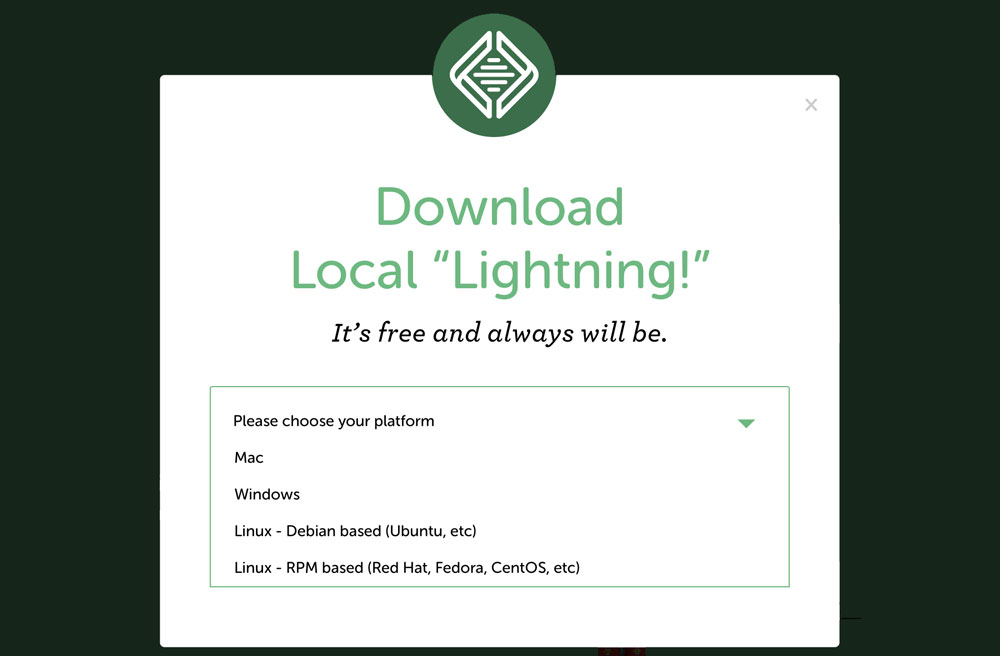
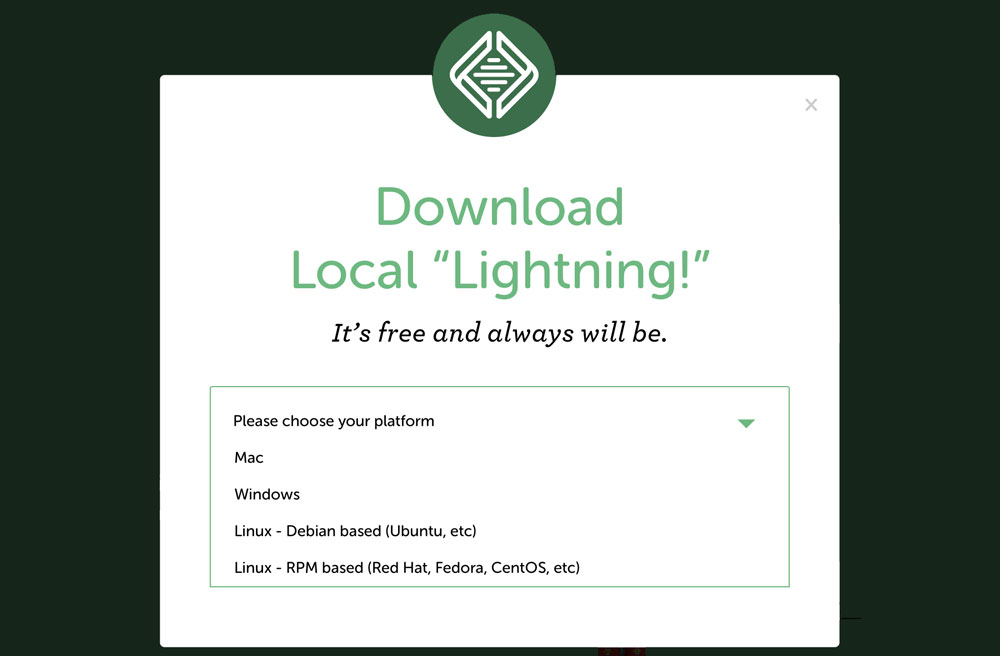
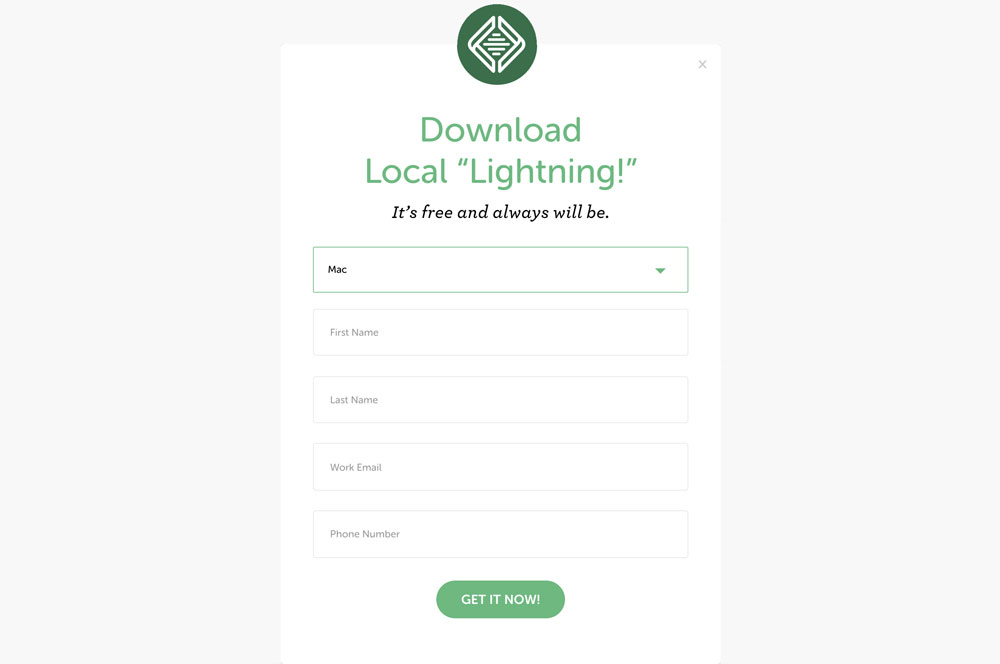
Nos aparecerá la siguiente pantalla, y tendremos que seleccionar el sistema operativo de nuestro ordenador, Windows o Mac. (En mi caso es Mac, pero es el mismo proceso en Windows)

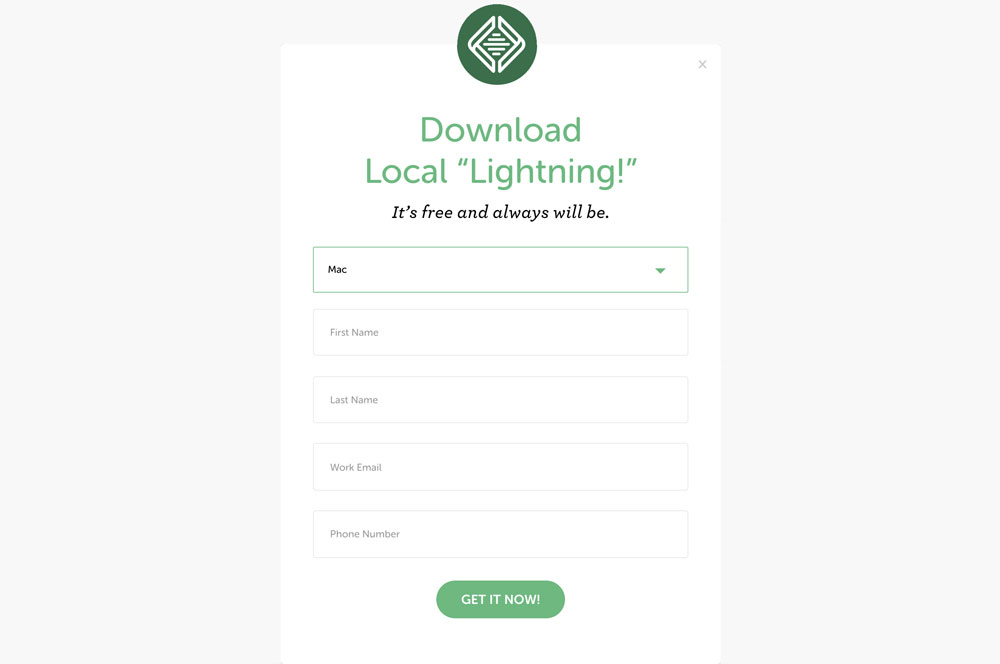
Cuando pinchemos, nos pedirá añadir nuestros datos, pero sólo es necesario añadir el Email “Work email” (**Truco**: No es necesario añadir tu email real, puedes añadir un email inventado).

Comenzará la descarga del programa.
Paso 2: Instalar y Configurar Flywheel Local
Seguimos el proceso de instalación del programa, y una vez esté instalado los abrimos. Nos aparecerá la siguiente pantalla:

¡Ya tenemos instalado y listo Flywheel para empezar a diseñar nuestra carta digital! Ahora sólo falta instalar Wordpress, instalar la plantilla y modificarla con tu menú. Sigue los siguientes pasos:
Clicamos en “+ Create a new site” (Crear un nuevo sitio web en español).
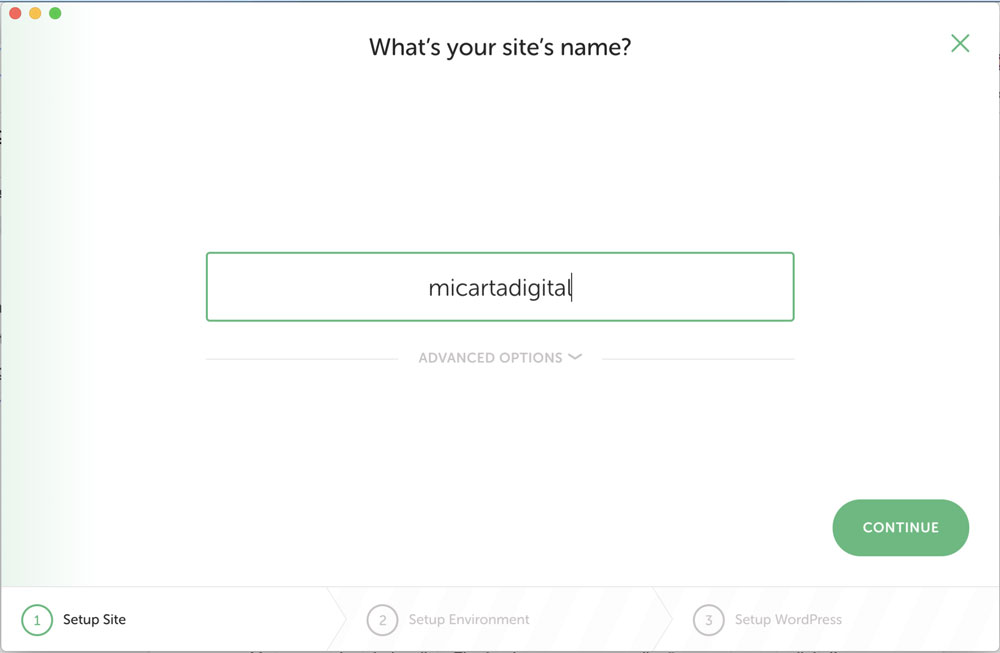
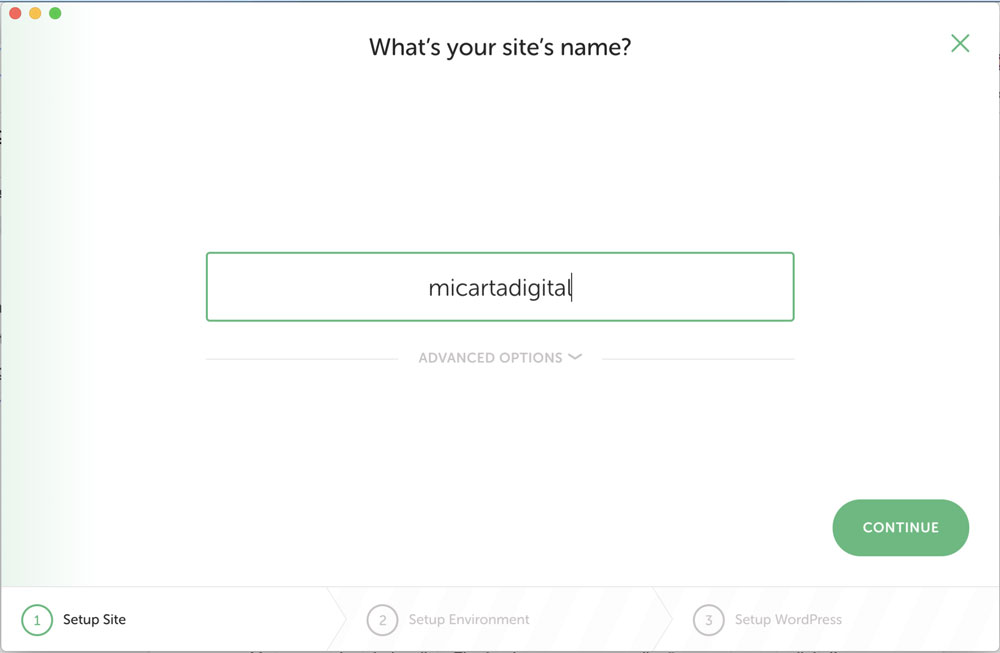
Ahora tendrás que añadir el nombre de nuestra carta digital (Por ejemplo “micartadigital”)

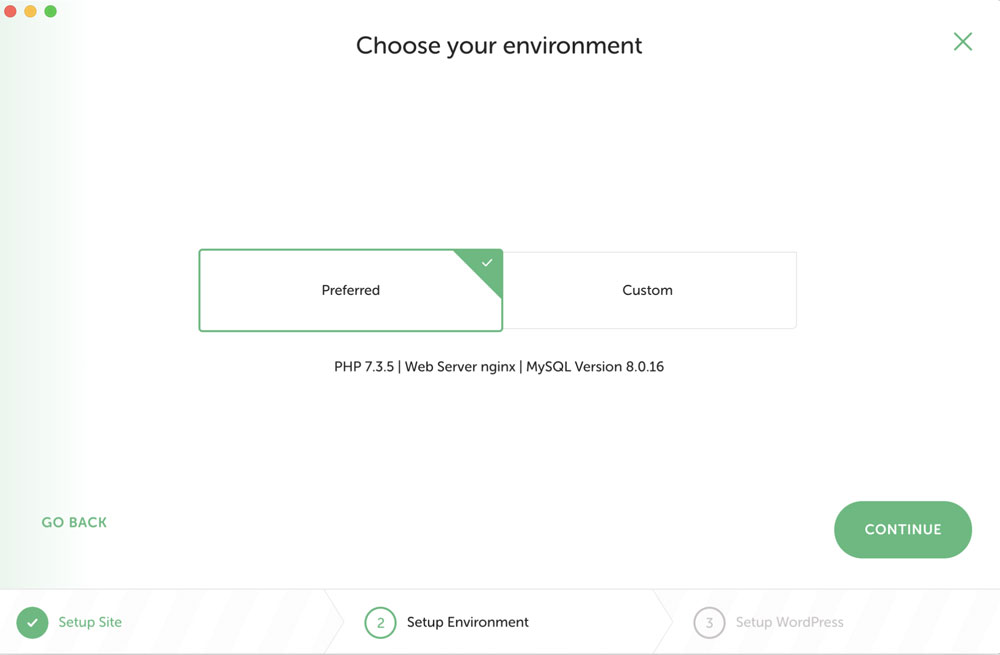
Pulsamos en “Continue” (Continuar)

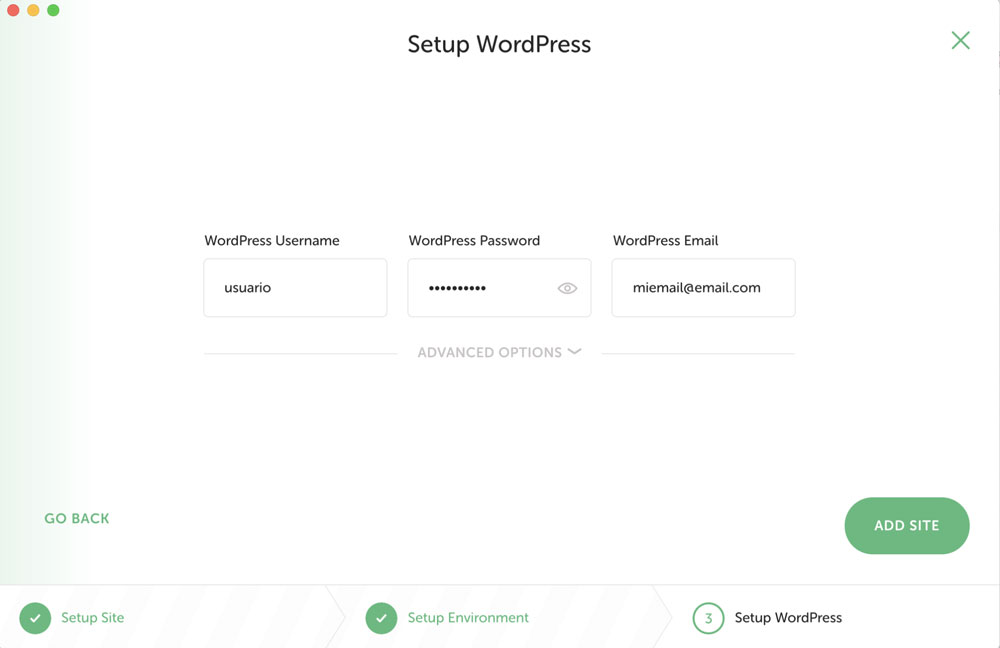
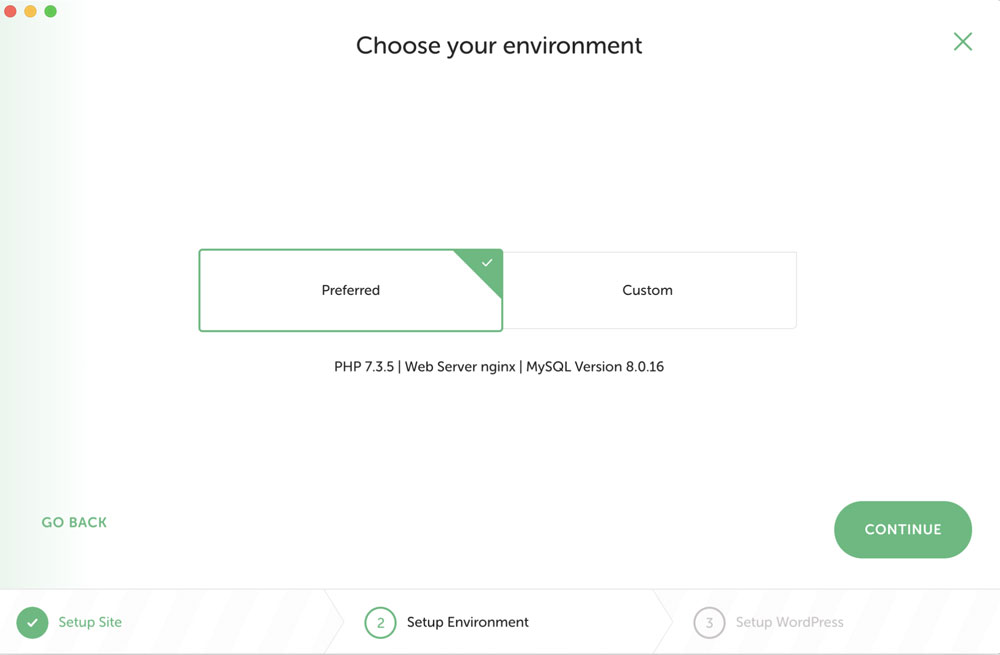
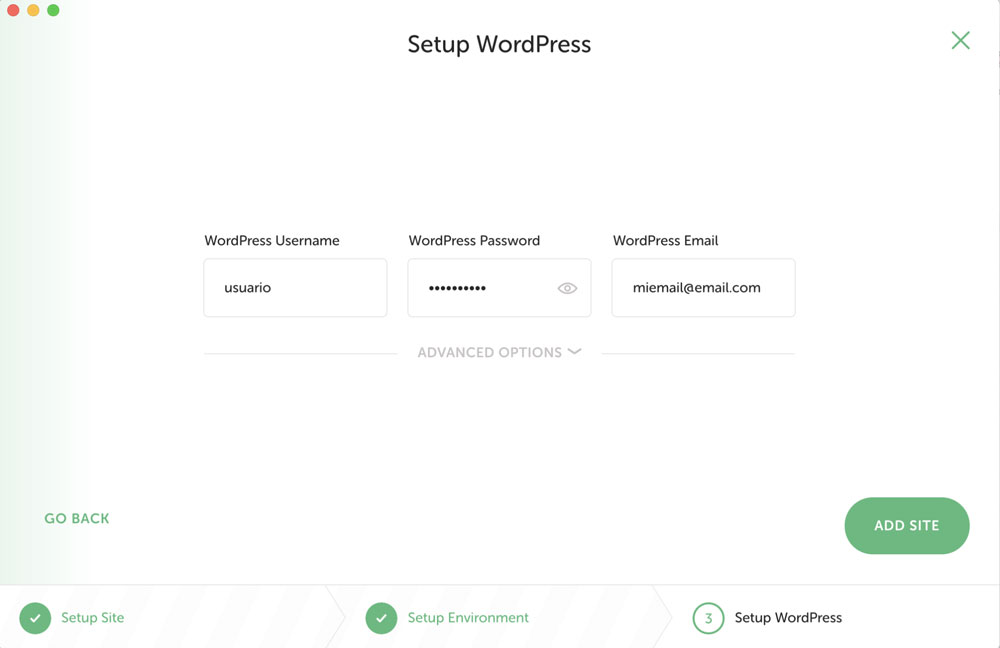
En este paso crearemos el nombre de usuario, contraseña e email de nuestra página de Wordpress. Serán los datos que necesitaremos para entrar en Wordpress y crear nuestra carta (**IMPORTANTE**: Apunta el nombre de usuario y contraseña, lo necesitarás para acceder a Wordpress).

Pulsamos en “Add site” (Añadir sitio)
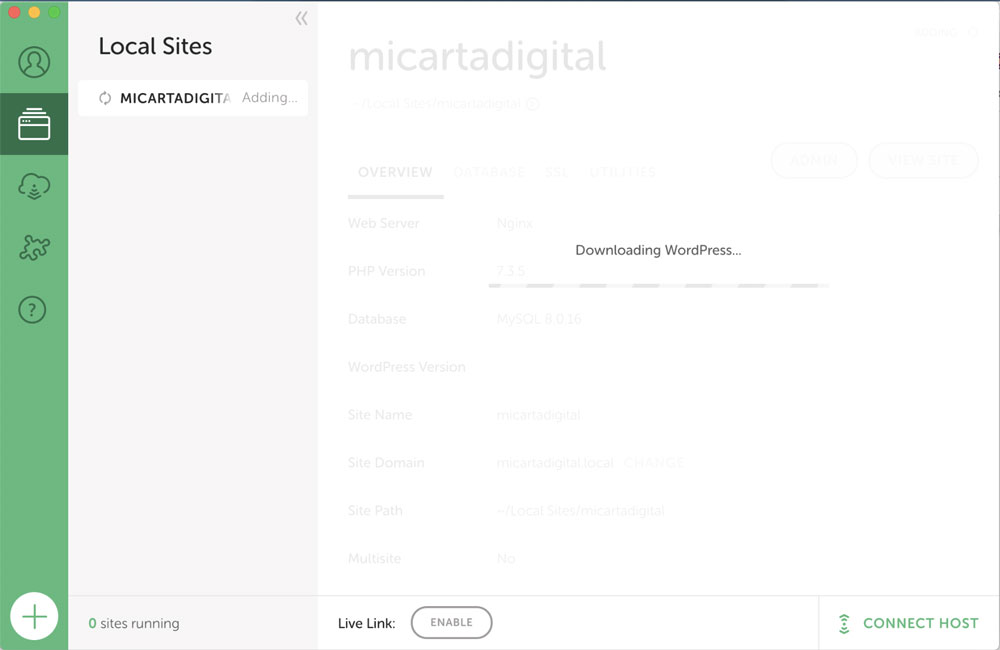
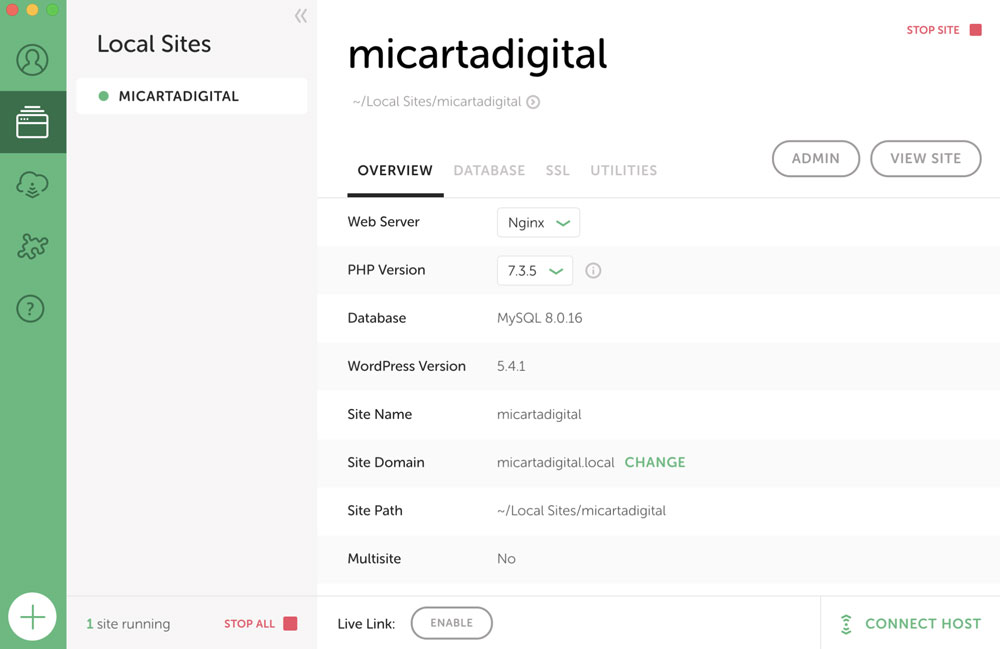
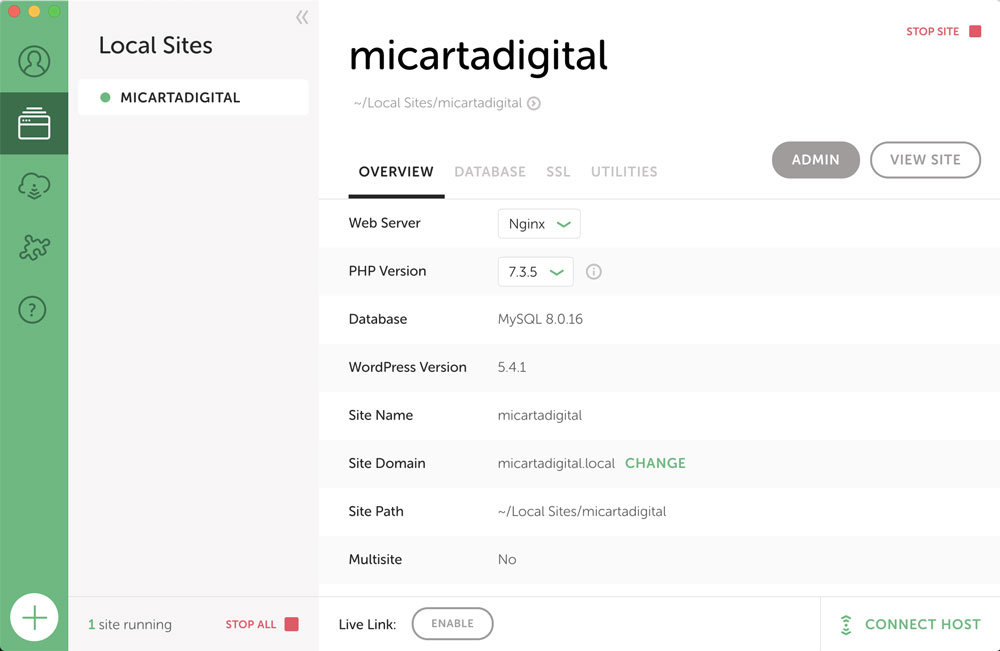
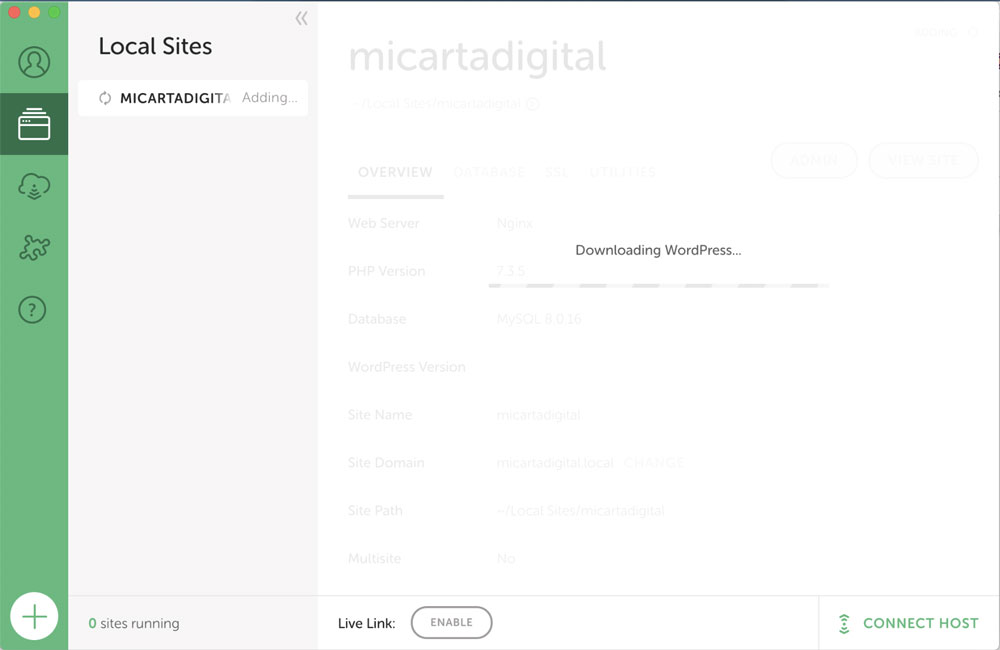
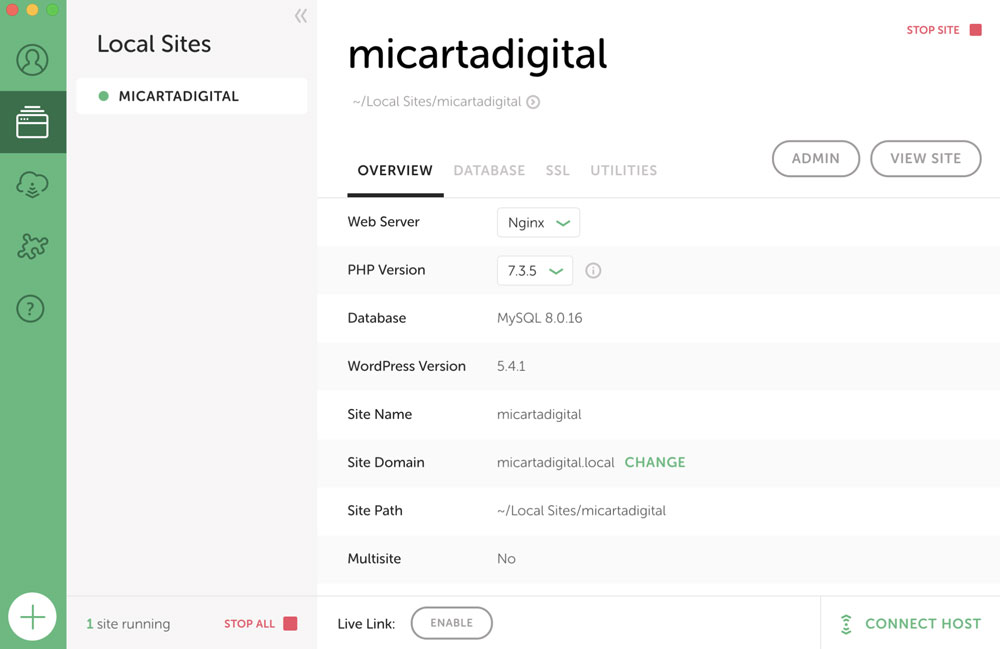
Flywheel comenzará a instalar nuestro Wordpress y una vez esté instalado veremos la siguiente pantalla:


¡Nuestro Wordpress está instalado y listo para empezar a crear nuestra carta digitalizada para nuestro restaurante! ¿Alguna duda hasta este paso? Si es así, escribe tus dudas en los comentarios y te ayudaré a resolverlas.
Paso 3: Instalación de la Plantilla para la Carta Digital
Una vez instalado nuestro Wordpress, tenemos que instalar la plantilla gratuita que he creado para ti. Para descargarte la plantilla de la carta digital pulsa en el siguiente enlace:
DESCARGAR PLANTILLA CARTA DIGITAL
Una vez descargada, sigue los siguientes pasos:
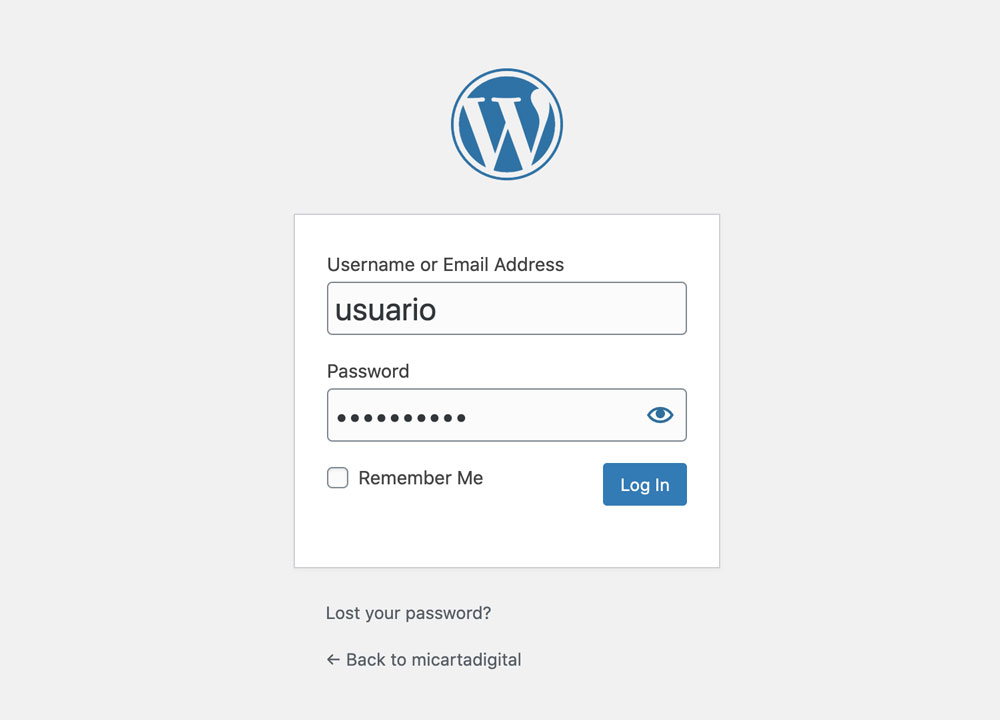
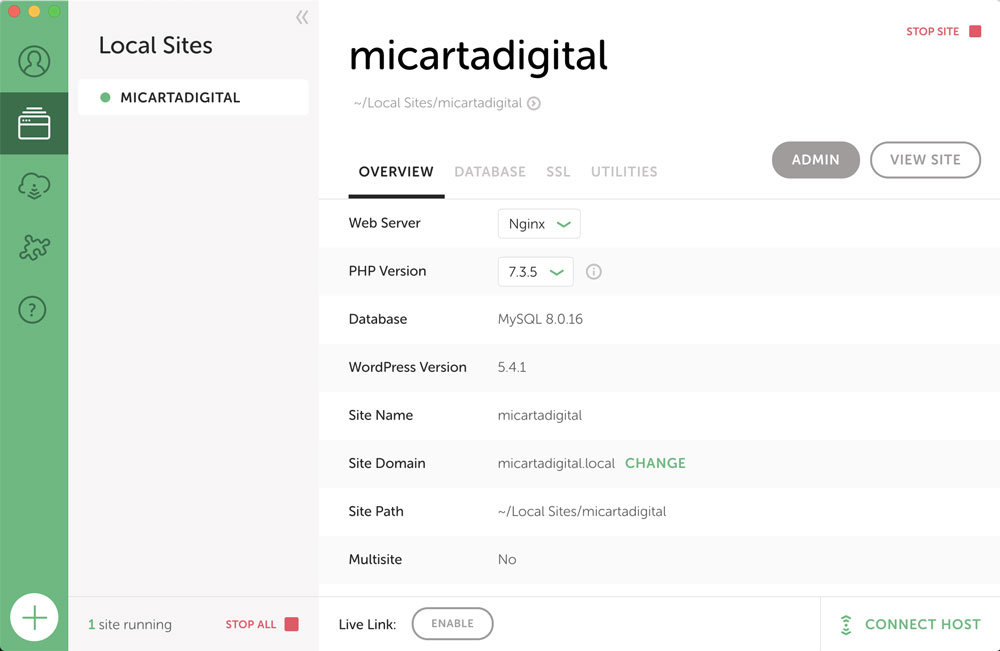
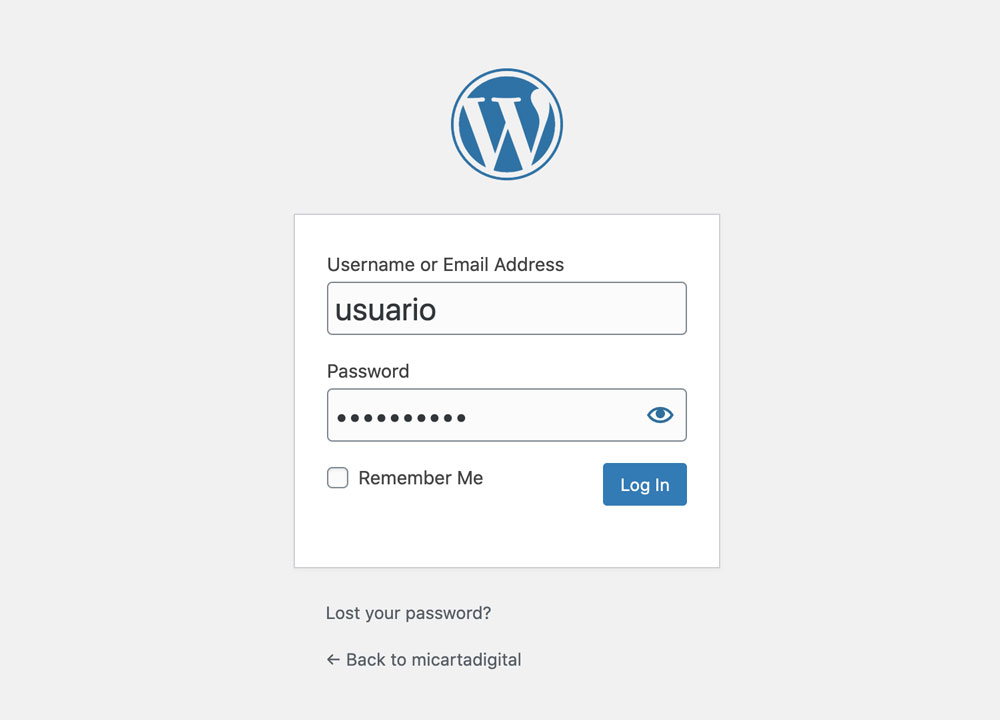
Clicamos en el botón “ADMIN” dentro del Programa Local, y nos abrirá en nuestro navegador la siguiente pantalla donde tendremos que añadir nuestro Usuario y contraseña que hemos creado en el paso 2.


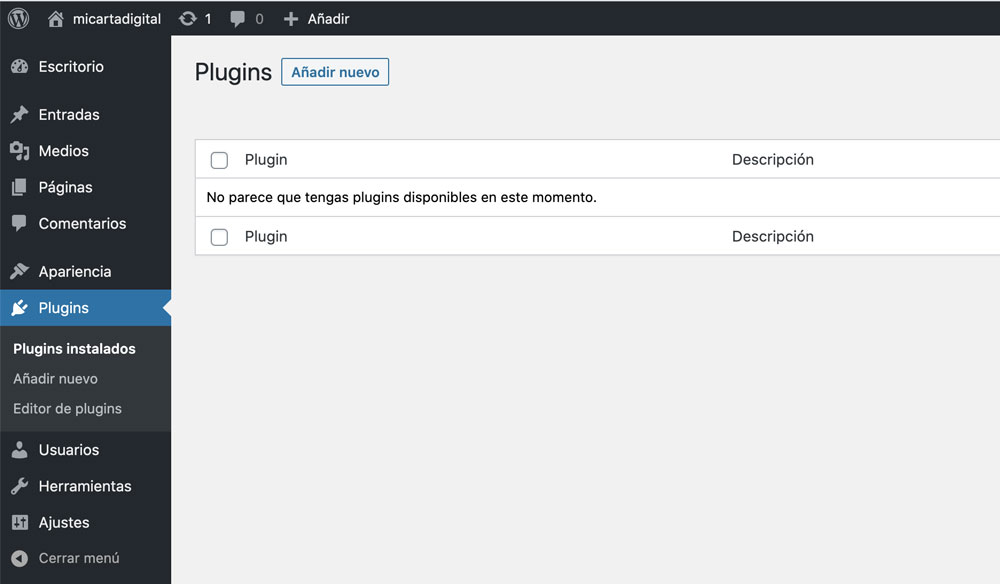
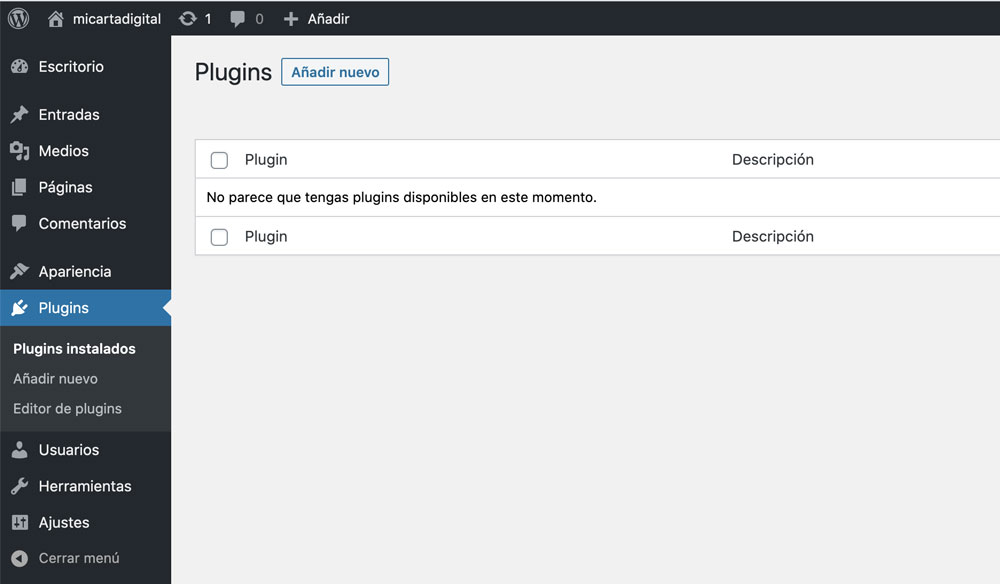
Dentro de nuestro Wordpress, en el menú de la izquierda, debemos clicar en “Plugins”.

Una vez dentro clicamos en “Add new”
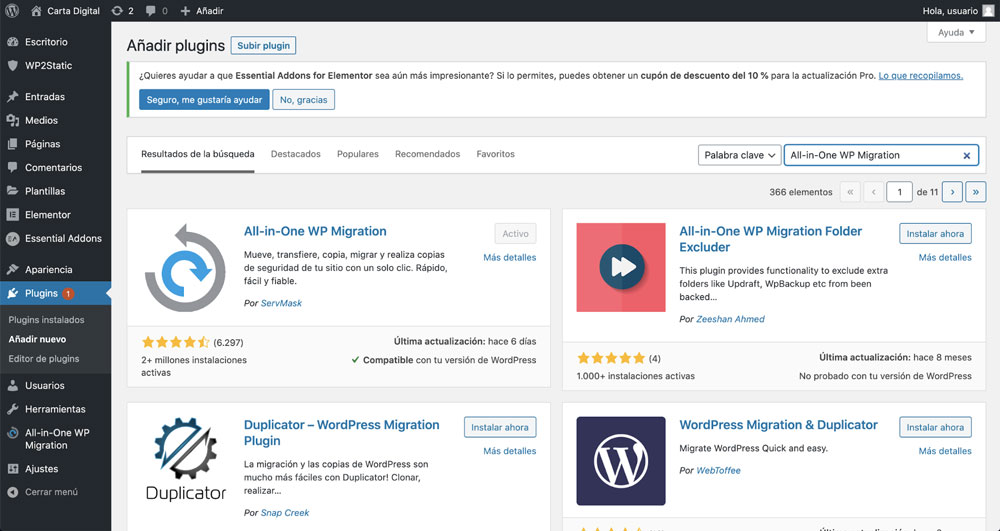
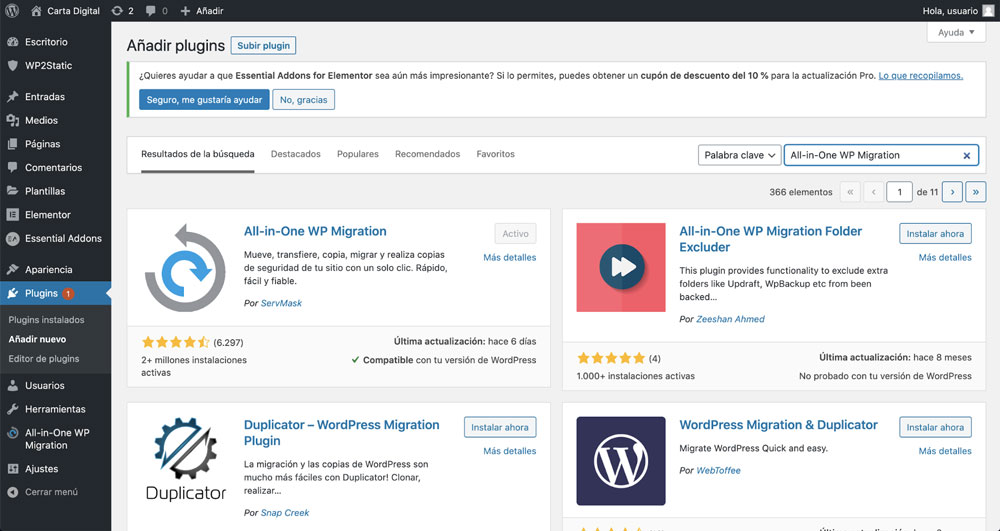
En la siguiente pantalla, en el campo de arriba a la derecha donde pone “Search plugins…”, escribimos All-in-One WP Migration y nos aparecerá lo siguiente:

Clicamos en “Install now”, esperamos un poco y luego pulsamos en “Active”.
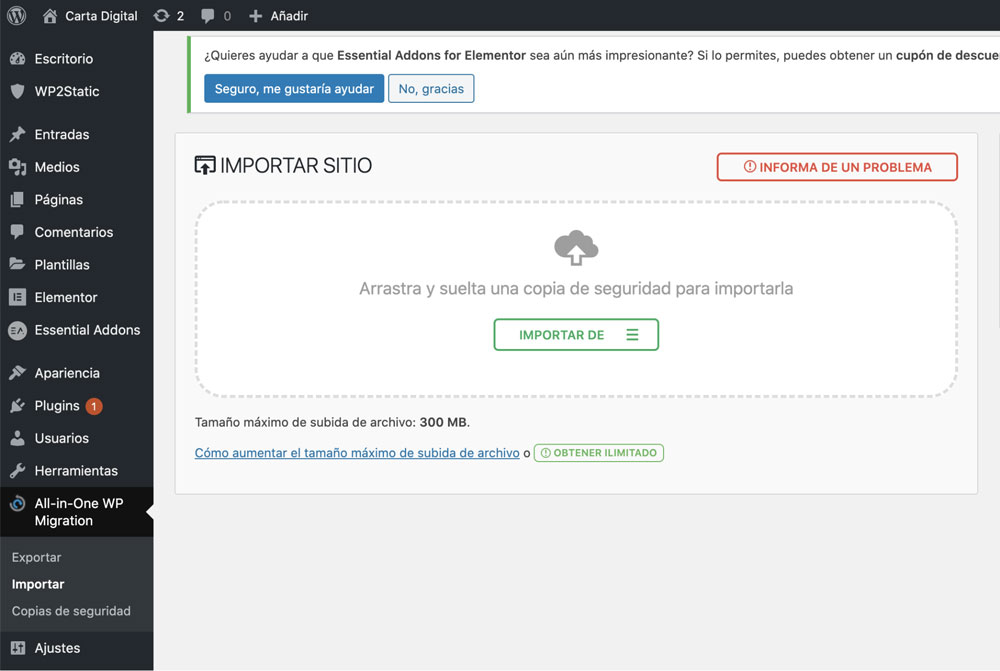
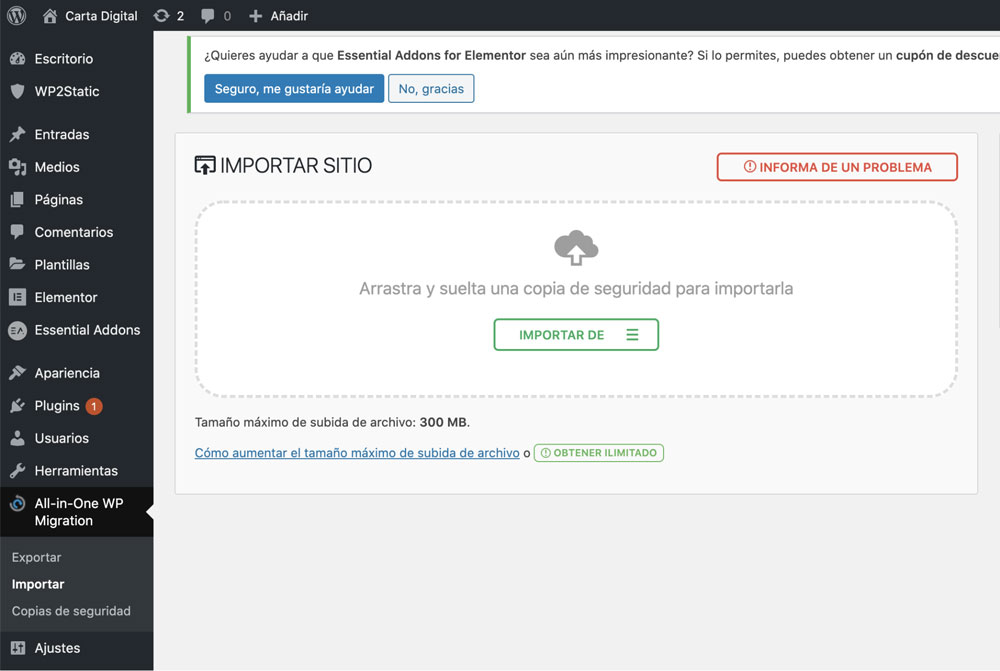
Una vez activo, en el menú de la izquierda, debemos de clicar en All-in-One WP Migration, y una vez clicado, pinchar en “Import”.

Clicamos en “IMPORT FROM” “FILE”. Seleccionamos el archivo descargado anteriormente y pulsamos aceptar.
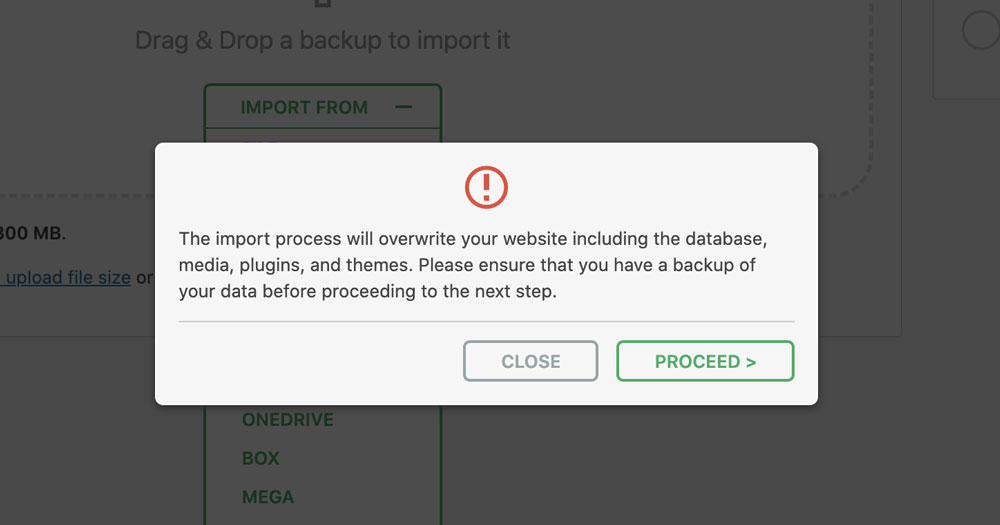
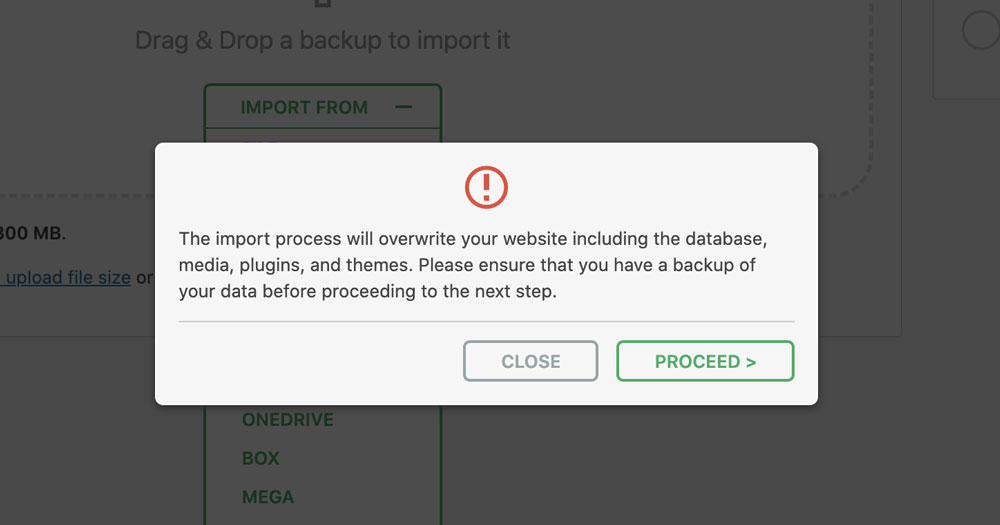
Comenzará a instalarse el nuevo Wordpress con la plantilla y nos aparecerá el siguiente mensaje:

“El proceso de importación sobrescribirá su sitio web, incluida la base de datos, los medios, los complementos y los temas. Asegúrese de tener una copia de seguridad de sus datos antes de continuar con el siguiente paso.”
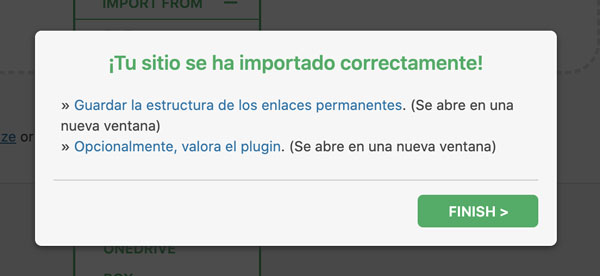
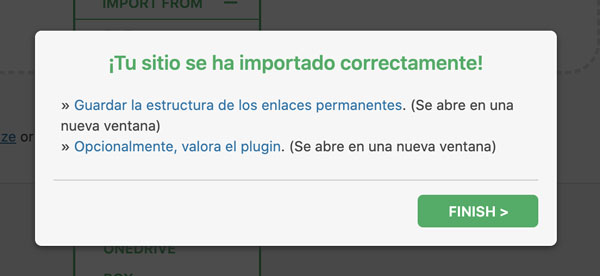
Pulsamos en Proceed y termina el proceso de instalación con el siguiente mensaje, donde clicaremos en “FINISH”

Pulsamos F5 o refrescamos la página ¡Y ya tendremos la plantilla instalada!.
Ahora sólo falta añadir los platos y bebidas de tu carta.
Paso 4: Configurar la carta digital
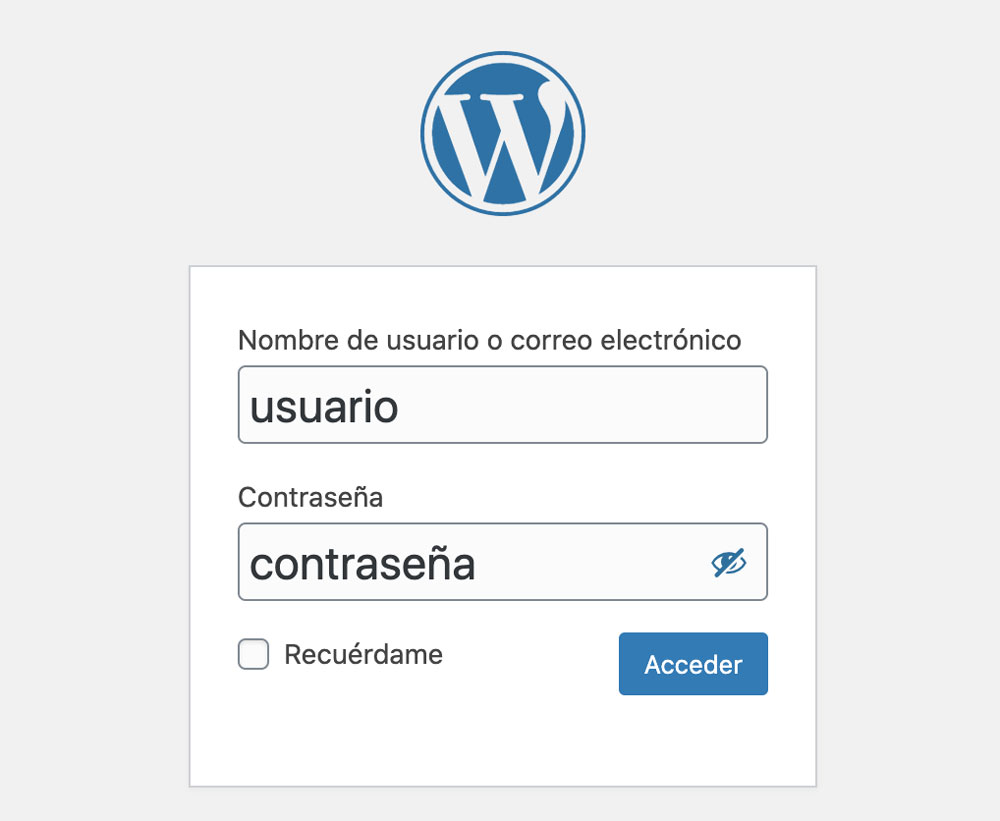
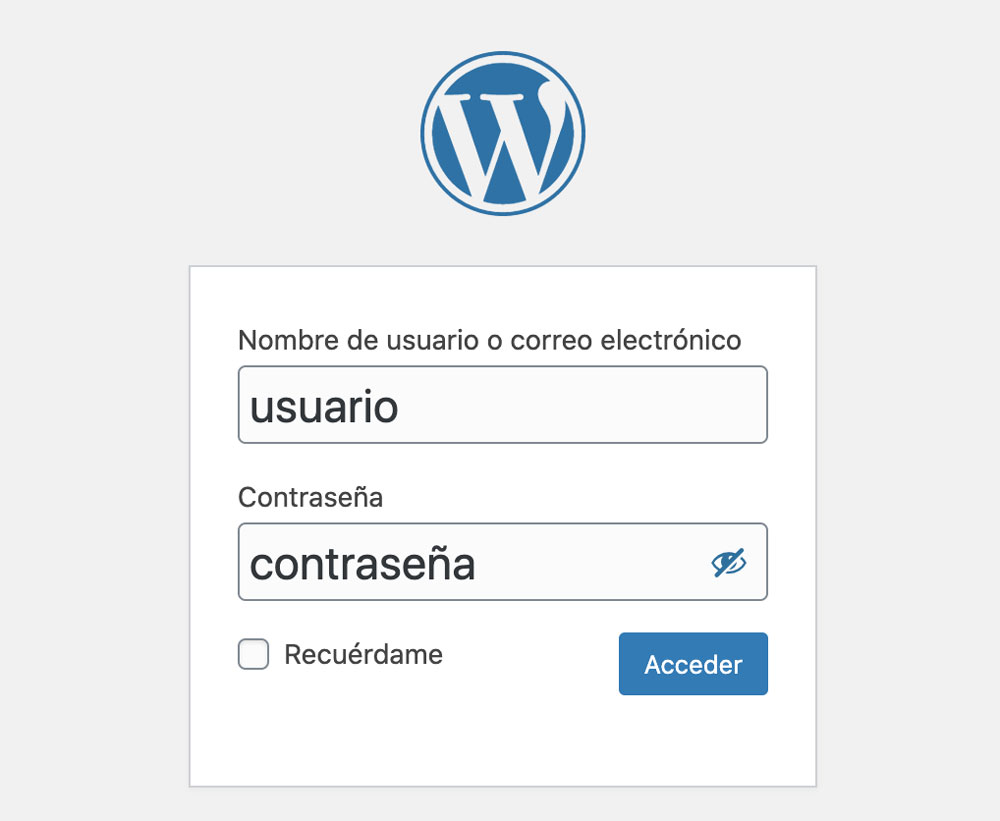
Primeramente no te asustes si al refrescar no te entra con el usuario y contraseña que tenías guardado anteriormente. Al haber instalado la plantilla, el usuario y contraseña ha cambiado; estos son los nuevos credenciales.
Nombre de usuario: usuario
Contraseña: contraseña
¿No parece muy segura verdad? No te preocupes, tu wordpress está instalado en tu ordenador y nadie podrá acceder.
Añade el usuario y contraseña y entra al panel de control.

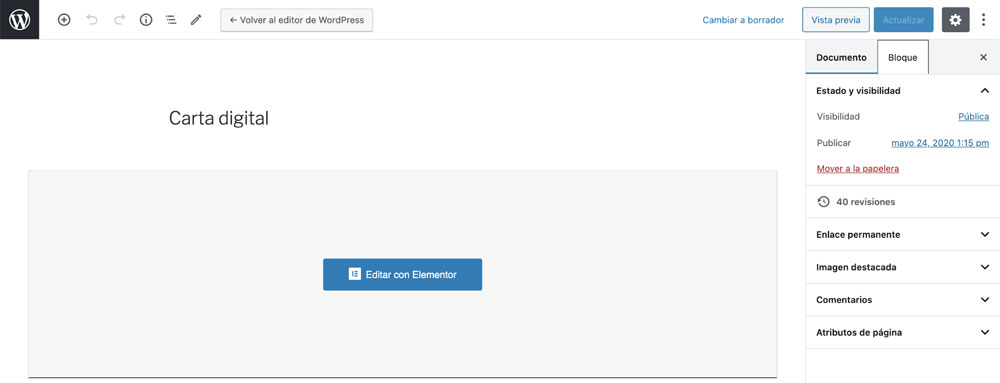
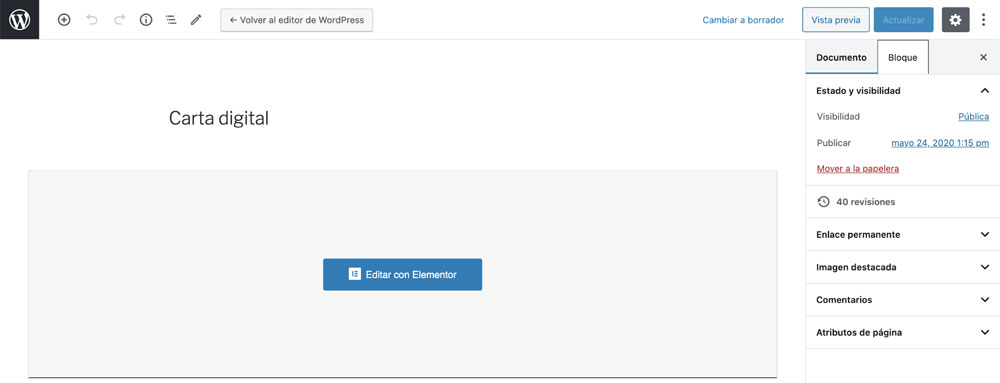
Una vez dentro del panel de control, clicamos en “Páginas” (En el menú de la izquierda), y veremos que aparece una página que se llama “Carta digital”, clicamos y nos aparece la siguiente ventana:

Una vez ahí, clicamos en “Editar con Elementor” y ya podremos a empezar a diseñar nuestra carta digital con todos nuestros platos.

Paso 5: Configurar la carta digital
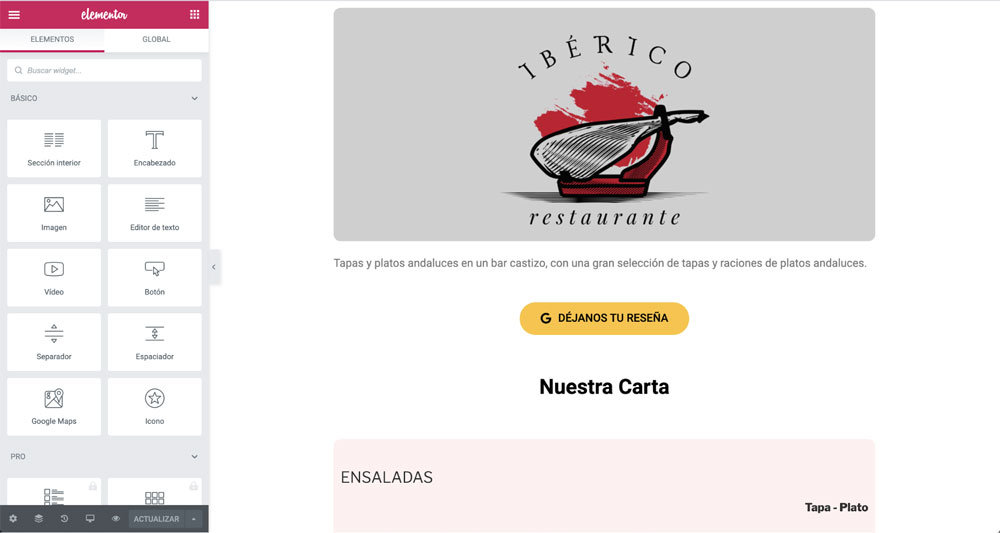
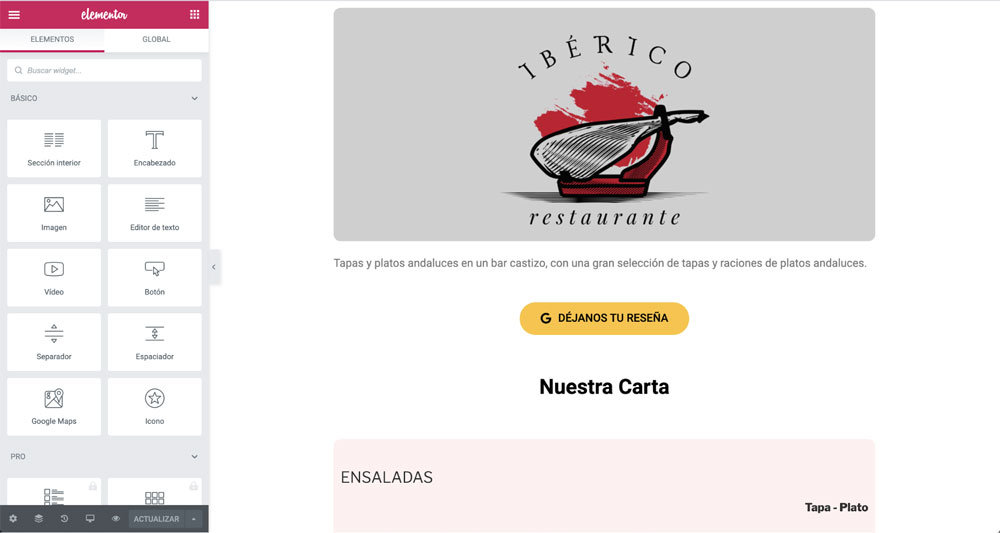
Para hacer las modificaciones de nuestra carta, utilizaremos Elementor, un builder para wordpress que nos permite hacer cambios fácilmente de forma visual. La plantilla que ves a continuación es un ejemplo de restaurante, donde podrás modificar tanto el logotipo, la descripción, como el menú de tu restaurante o bar.
Además, podrás dejar un enlace de tu perfil de Google My Business, para que tus clientes dejen reseñas y valoraciones sobre tu local.
A continuación te explico paso a paso cómo modificar la plantilla:
Modificación del Logotipo: Lo primero que vamos a modificar será el logotipo ó imagen que queremos que vaya en la cabecera. Para modificarlo, sigue los siguientes pasos: 1. Ponemos el ratón sobre la imagen, y en la esquina superior derecha, clicamos sobre el icono del “lápiz”. 2. A la izquierda en el menú de Elementor, en la pestaña “Contenido”, tenemos que pinchar en “Seleccionar una imagen”, y nos abrirá una ventana, donde podremos subir la imagen que queramos añadir. 3. En esa ventana, arriba a la izquierda, pulsamos en “Subir archivo” y Seleccionamos la imagen de nuestro logotipo, y clicamos en “Insertar medio” 4. ¡Hecho! Ya hemos modificado nuestro logotipo.
Modificación de la Descripción: Para modificar ó eliminar la descripción, solo tenemos que pulsar con el ratón encima del texto, y escribir el texto que queramos.
Modificación del Botón de Reseña en Google: Aquí lo único que tendremos que añadir es un enlace para que los clientes puedan escribir reseñas en Google My Business. Para conseguir ese link, pincha aquí.
Una vez tengamos el enlace, pinchamos encima del botón, y en el menú de la izquierda de Elementor, en la pestaña “Contenido”, encontraremos un campo que se llama “Enlace”. Pegamos en enlace ahí.
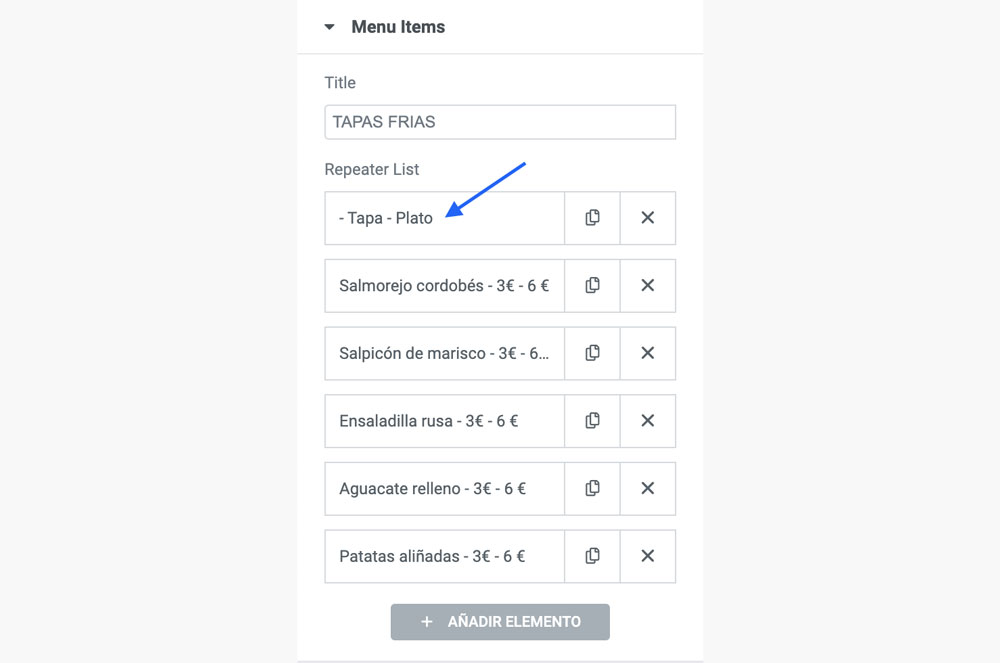
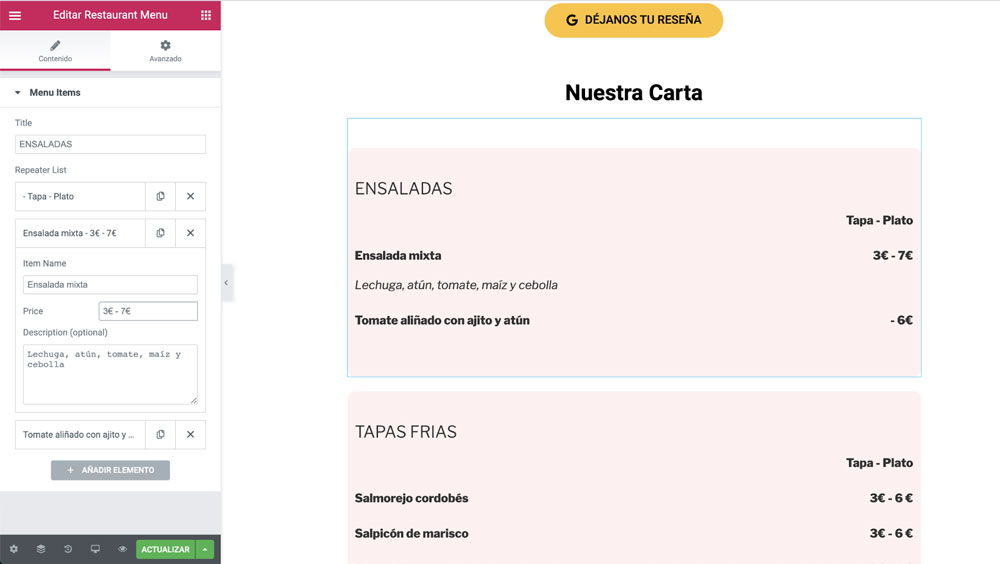
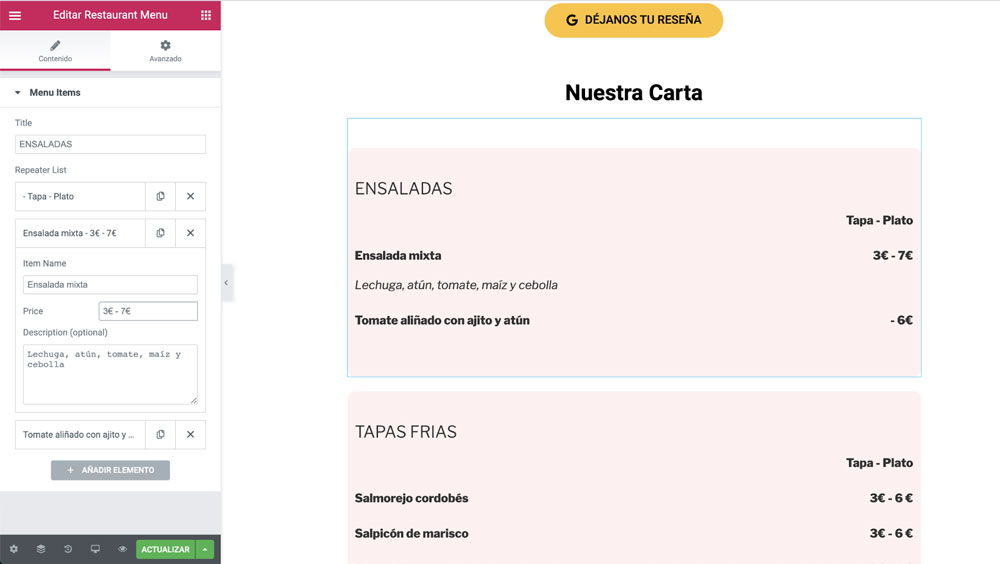
Modificación del Menú: Dependiendo de tu tipo de carta o menú, su estructura será de una manera u otra. Para que aprendas a modificar el menú, voy a describirte paso a paso cómo debes hacerlo.
Para hacerlo más intuitivo y fácil tanto para ti a la hora de modificarlo, como para el cliente a la hora de diferenciar los tipos de platos, cada bloque está separado y resaltado con color.
Para hacer la modificación de cada bloque, clicamos sobre él, y en el menú que nos aparece a la izquierda de Elementor, en la pestaña de contenidos, podremos modificar, eliminar y añadir nuevos platos y bebidas. 1. Añadir nuevo plato o bebida:
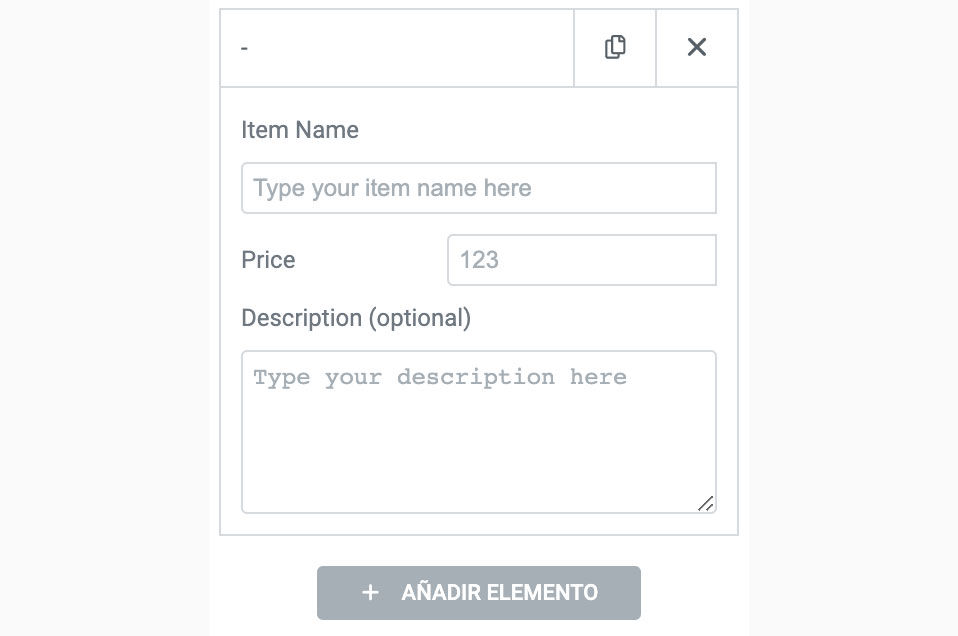
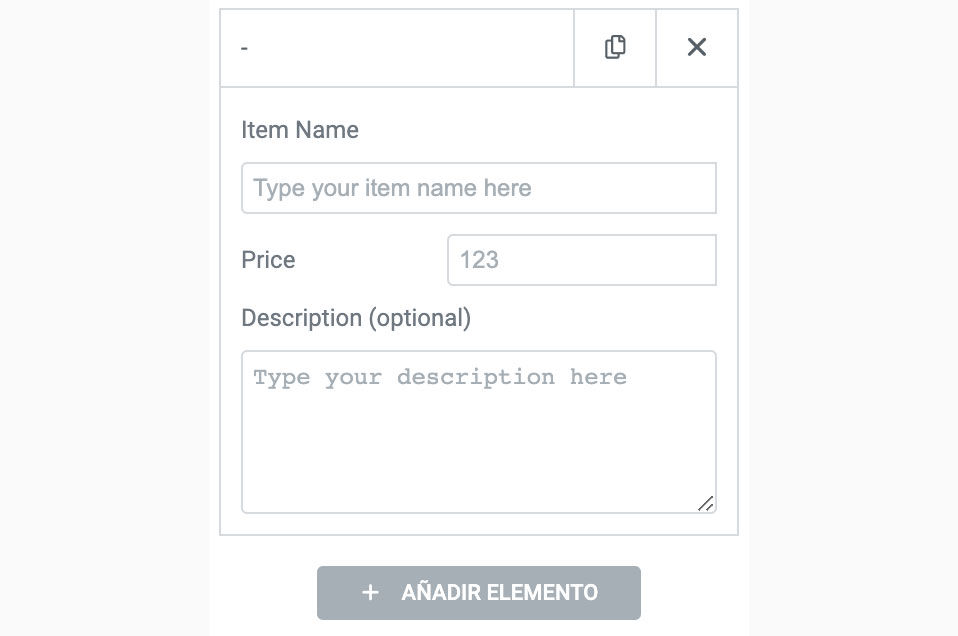
Para añadir un nuevo plato, tendremos que pulsar en “+ Añadir elemento” . Automáticamente se nos abrirá una pestaña con los siguientes campos:
Item name: Añadimos el nombre del plato o bebida (Ej: Ensalada mixta).
Price*: Precio del plato o bebida.
Description: Descripción del plato. Es opcional añadirla, (Ej: Ensalada con Lechuga, atún, tomate, maíz y cebolla) Una vez rellenos los campos, podemos seguir con el siguiente plato.

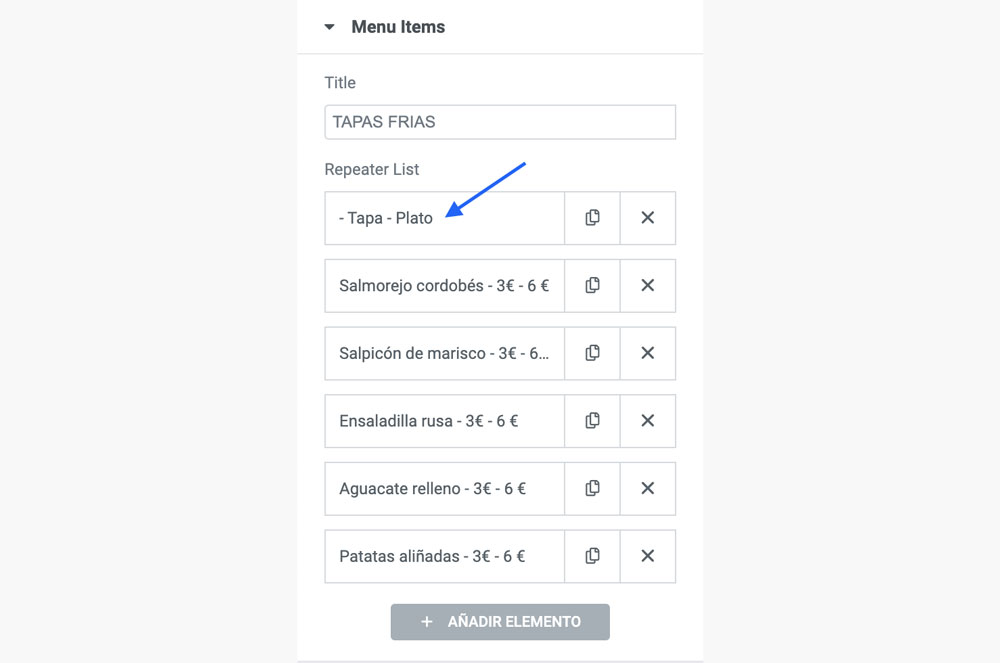
*NOTA: En Precio en este caso he añadido platos con precios de Tapa y Plato. El primero de los “platos” es una fila donde añadí el texto “Tapa - Plato”. Dependiendo de las características de tu carta, puedes borrarlo, modificarlo o dejarlo como está.

2. Guardar nuestro menú: Una vez hemos finalizado la creación de nuestro menú, debemos guardar los cambios.
Para ello, nos dirigimos en el menú de la izquierda en la parte inferior, donde se encuentra el botón “ACTUALIZAR”.

Pulsamos en “Actualizar” y todos los cambios se quedarán guardados. 3. Salir del editor
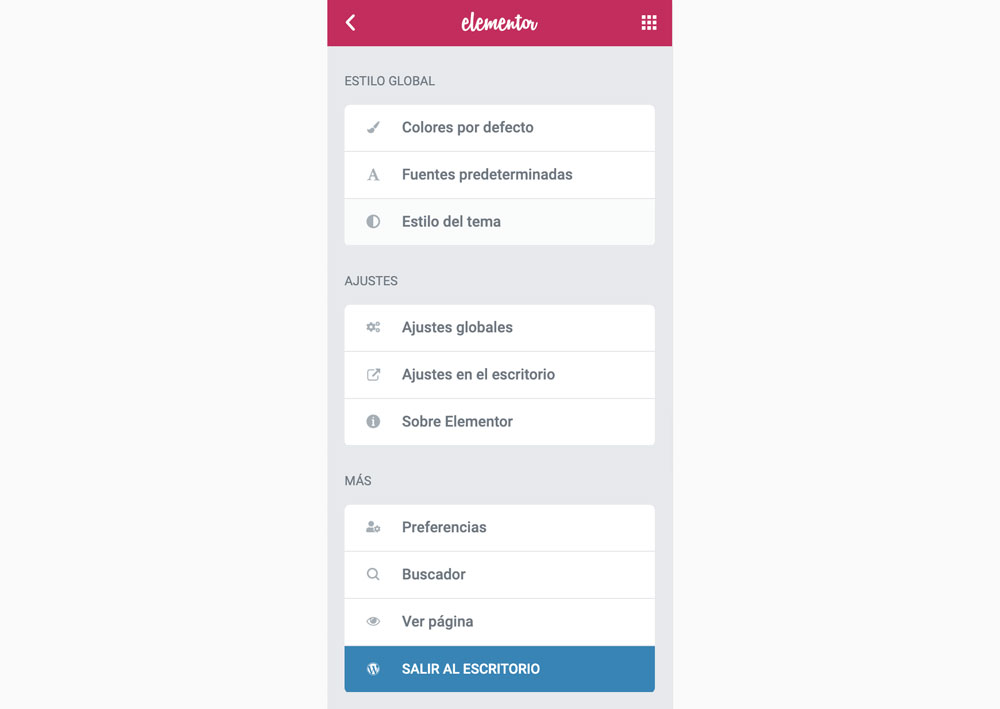
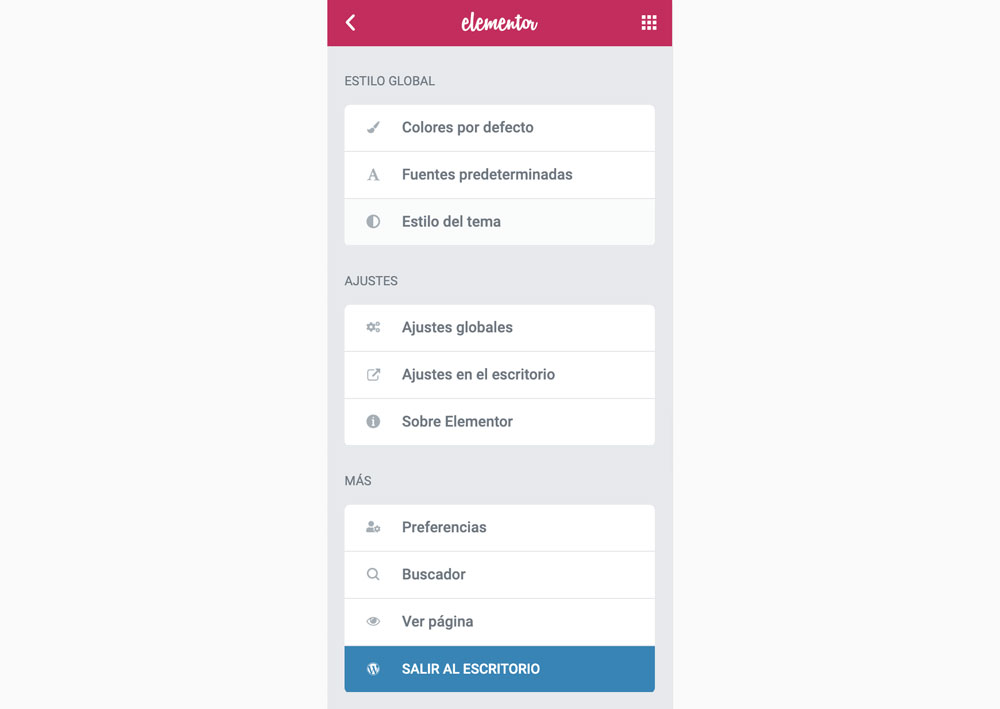
Ahora deberemos salir del editor y volver al panel de control de Wordpress. Para ello, pulsamos en el menú izquierdo en la parte superior izquierda en el icono de las tres rallas, y nos aparecerá lo siguiente:

Pulsamos en “Salir al Escritorio” y nos mandará al panel de control de Wordpress.
¡Ya tenemos nuestro menú digital diseñado! Ahora sólo falta subirlo al hosting gratuito
Paso 6: Subir nuestra carta digital al hosting gratuito
Una vez hemos guardado todos los cambios y tenemos nuestro menú digital listo, es hora de subirlo a un hosting gratuito.
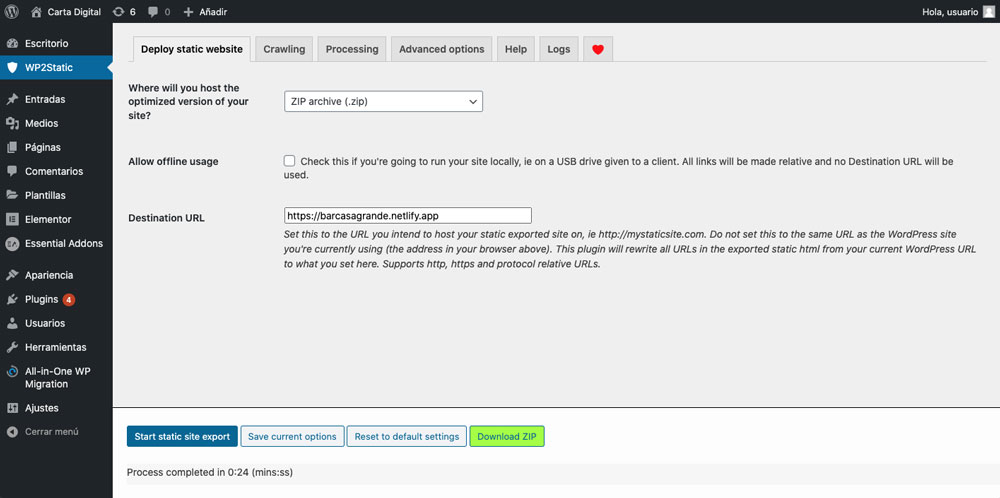
Dentro del panel de control de Wordpress, en el menú de la izquierda pulsamos en WP2Static .
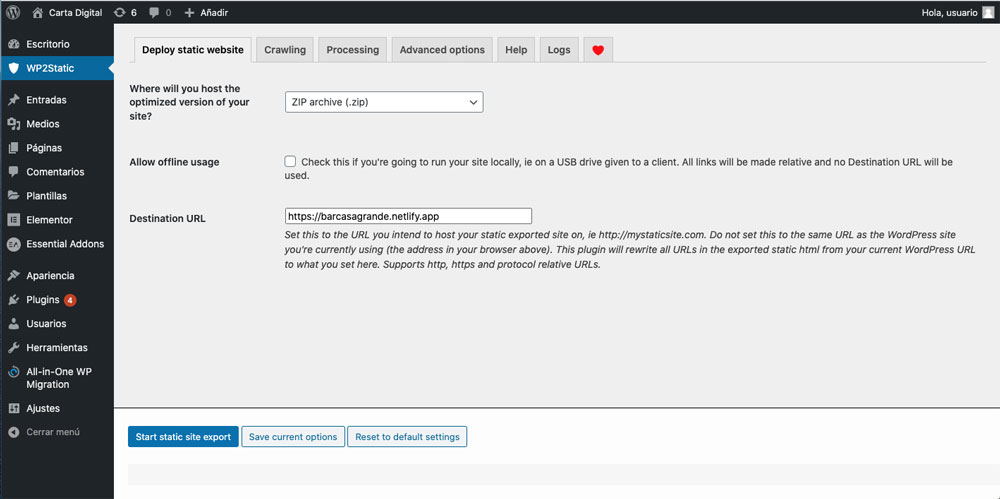
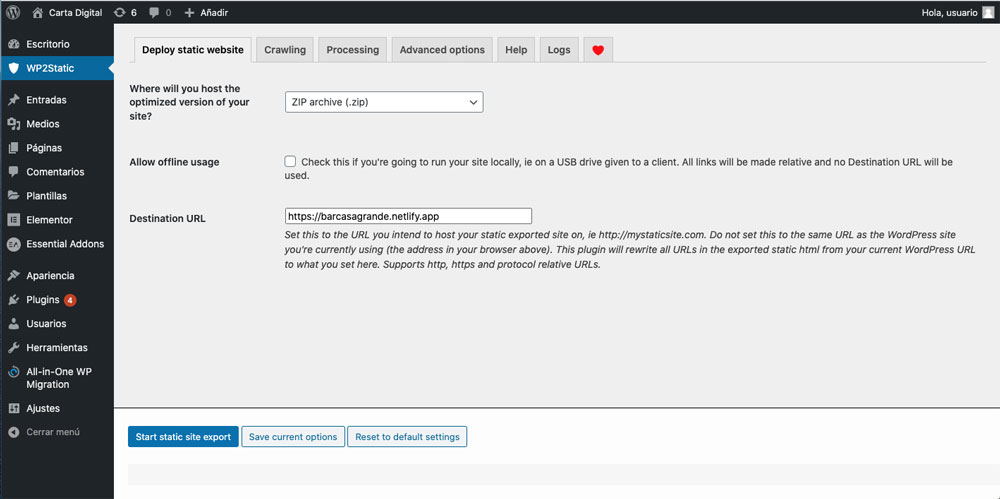
Aquí descargamos el archivo de nuestra carta, que subiremos al hosting. Para ello tenemos que fijarnos, que en la pestaña desplegable donde pone “Where will you host the optimized version of your site?” , aparece seleccionado ZIP archive.

**IMPORTANTE** En el apartado “Destination URL” , debemos añadir la url de nuestro menú, bar o restaurante, comenzando con https:// y seguido de .netlify.app .
Por ejemplo, si nuestro bar se llama Bar Casagrande , podemos poner lo siguiente: https://barcasagrande.netlify.app . Otro ejemplo podría ser: https://restaurantelasgolondrinas.netlify.app .
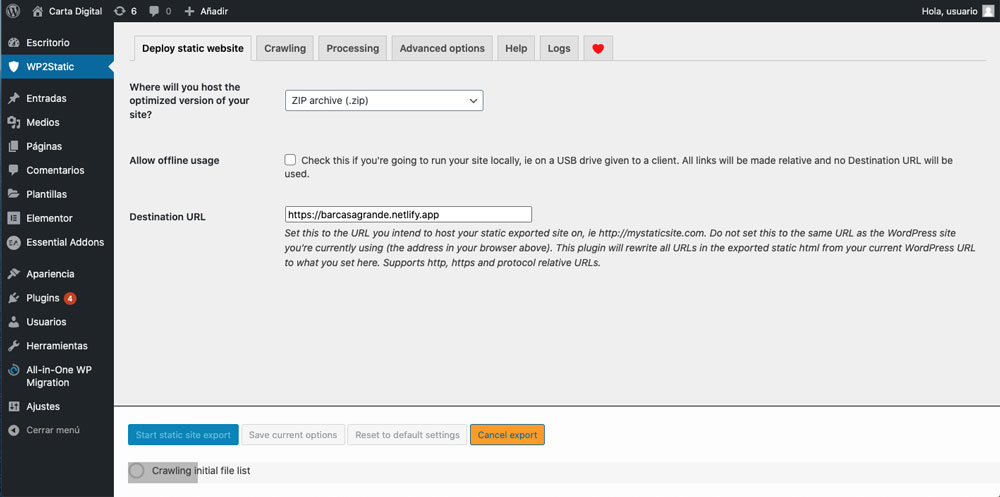
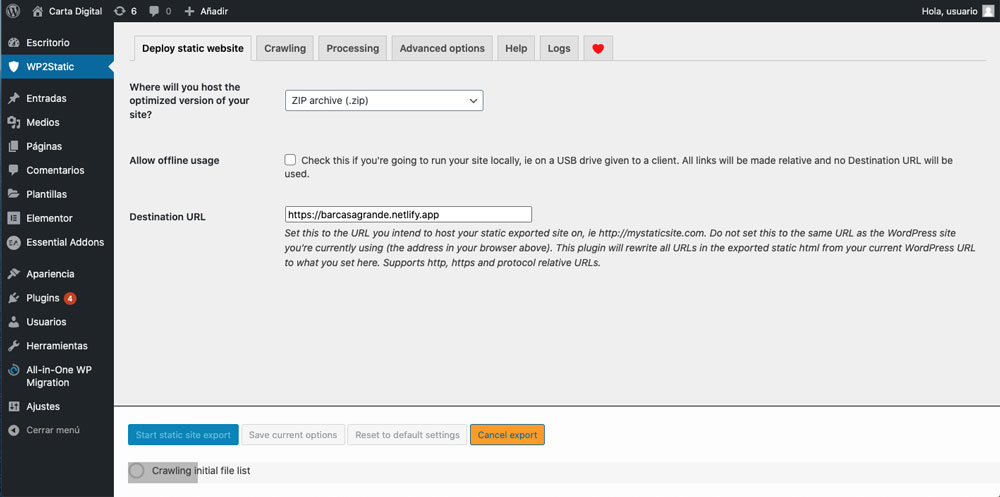
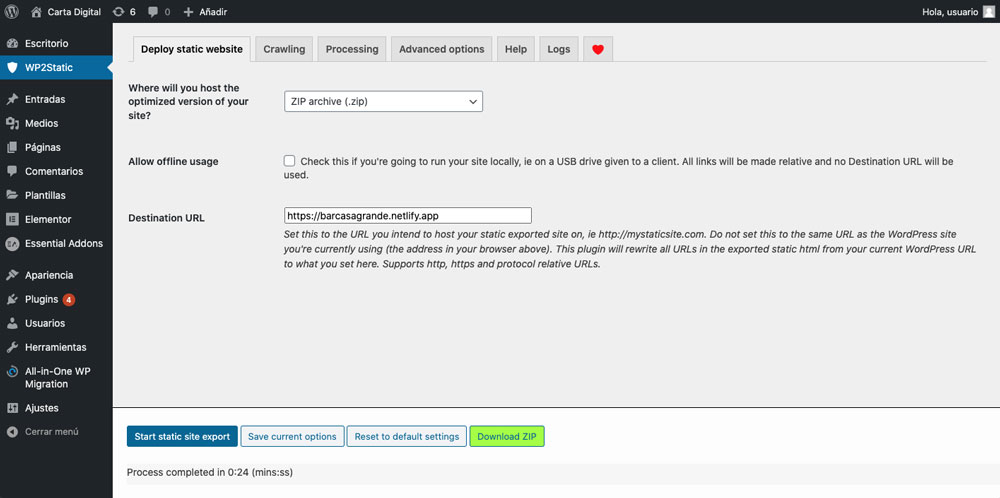
Una vez añadida la URL, pulsamos en el botón “Start static site export”. Tras unos segundos nuestra carta está lista para descargarse y pulsamos en botón “Download ZIP”. Ese documento ZIP es el que necesitaremos subir a nuestro hosting gratuito.


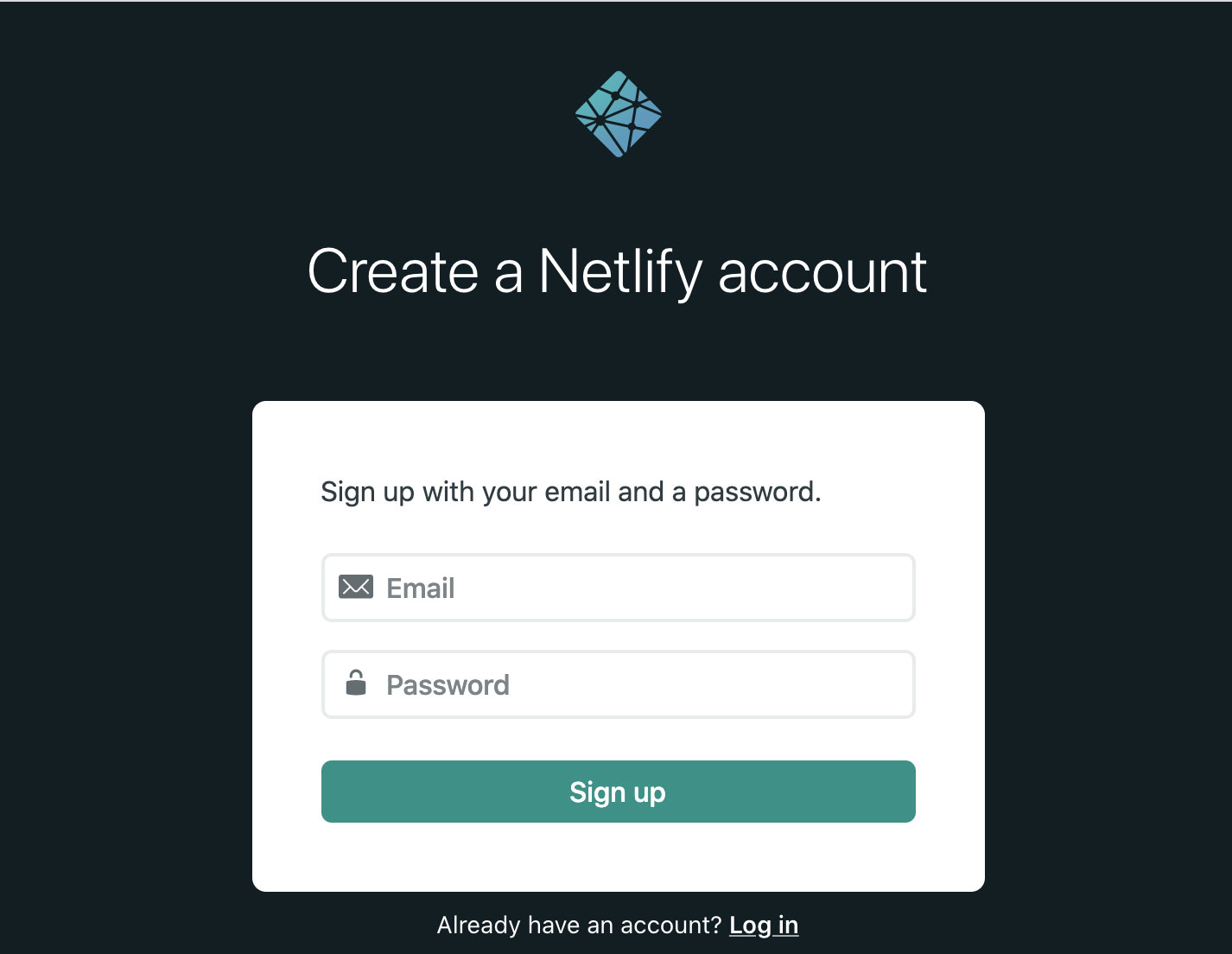
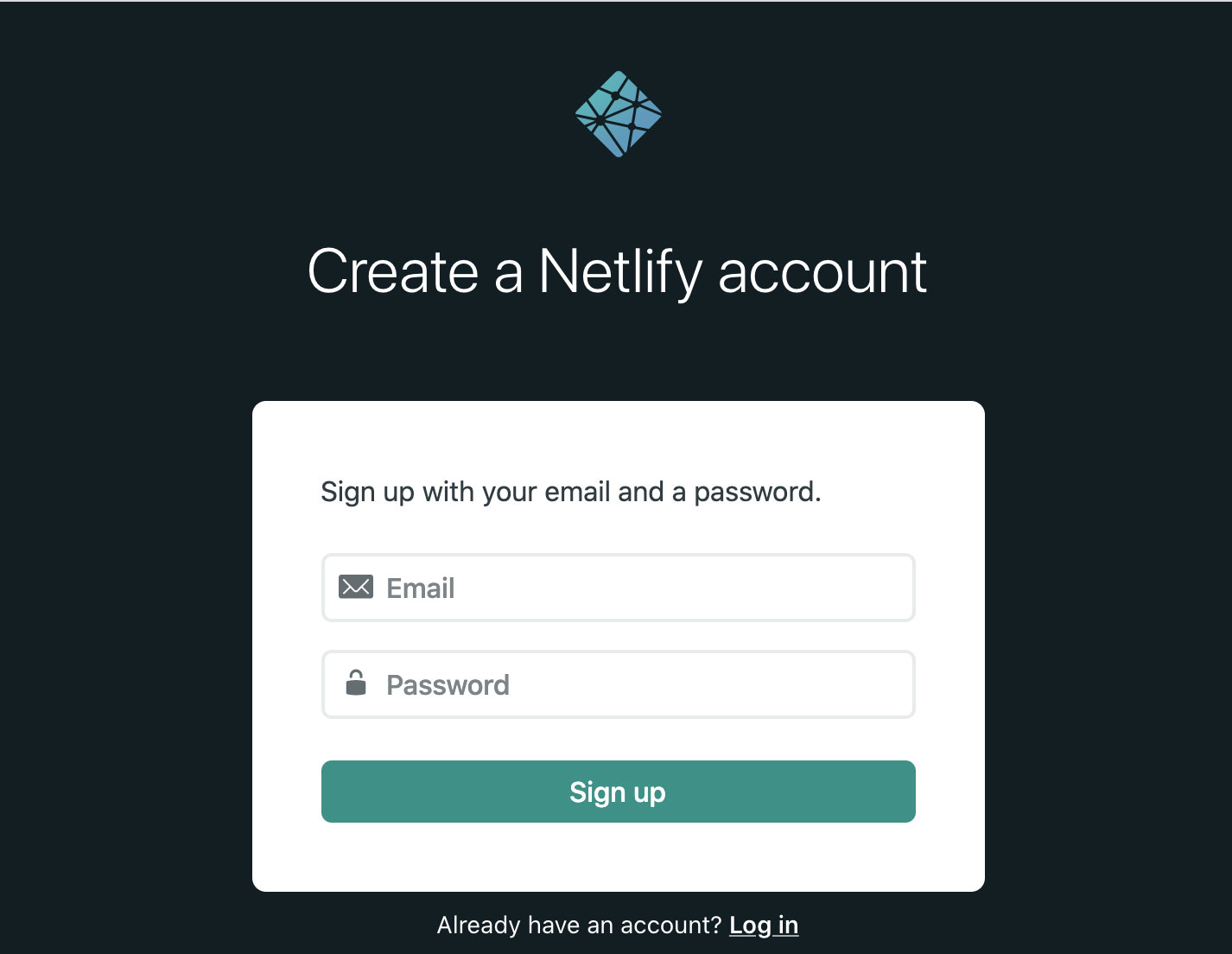
Ahora tendremos que crearnos una cuenta en Netlify (Hosting gratuito):
Clicamos en el siguiente enlace para crear la cuenta.

Añadimos nuestro email y una contraseña.
Nos llegará un email a nuestra bandeja de entrada, y tendremos que pinchar en “Verify email”.
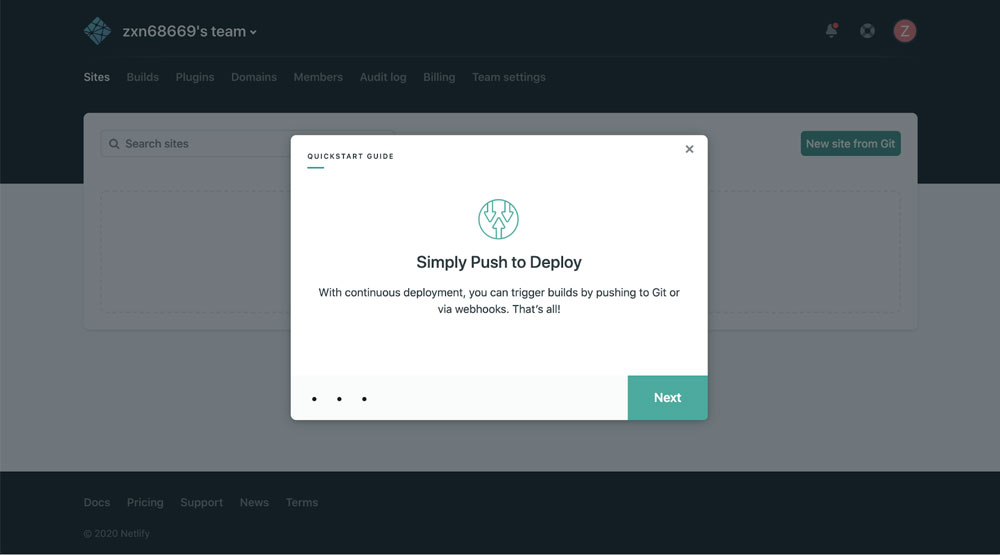
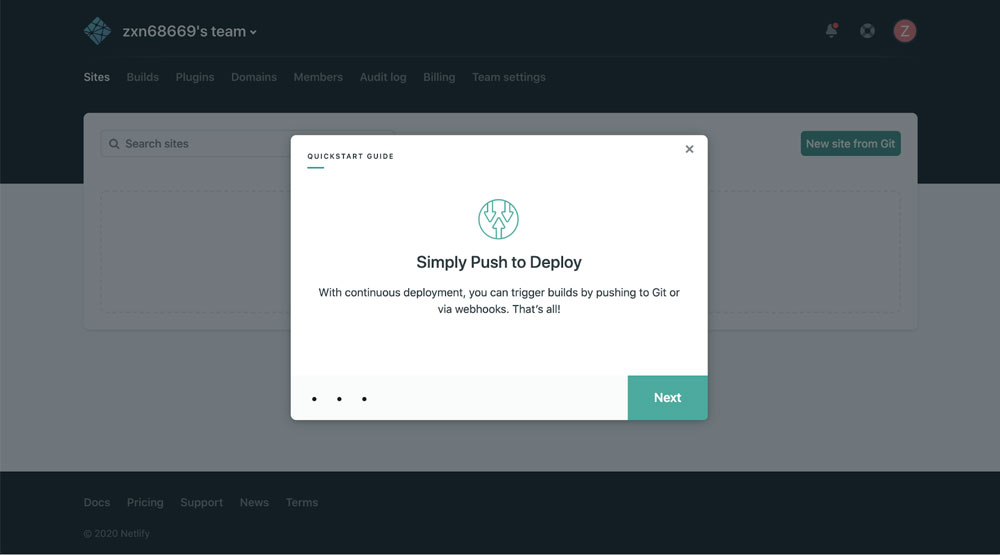
Entraremos en una nueva página con un popup. Cerramos el popup.

¡Ya tenemos nuestro hosting gratuito listo para subir nuestro menú digital!
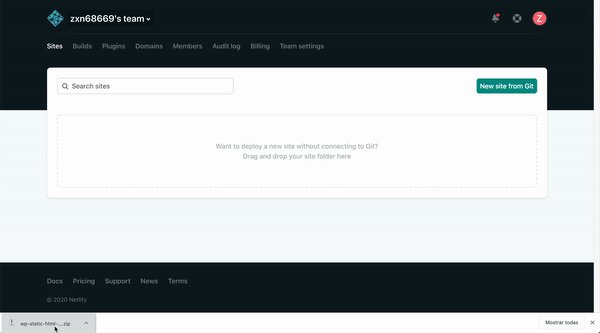
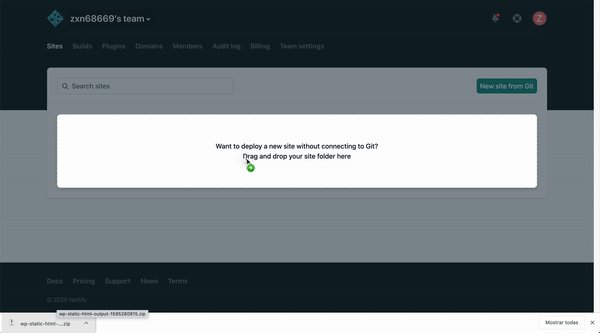
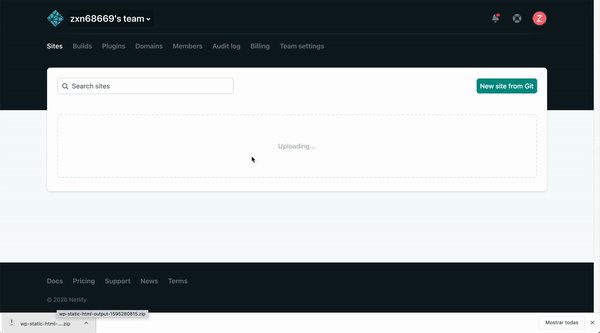
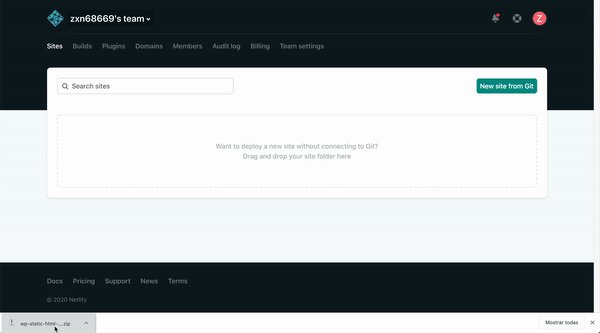
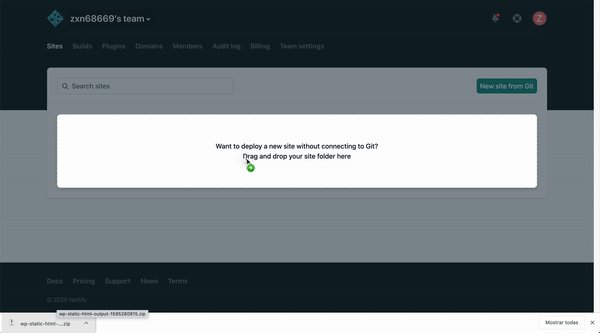
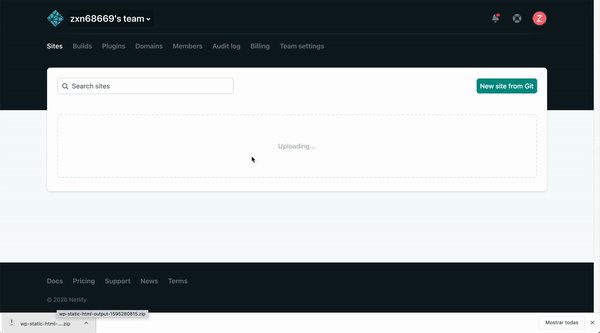
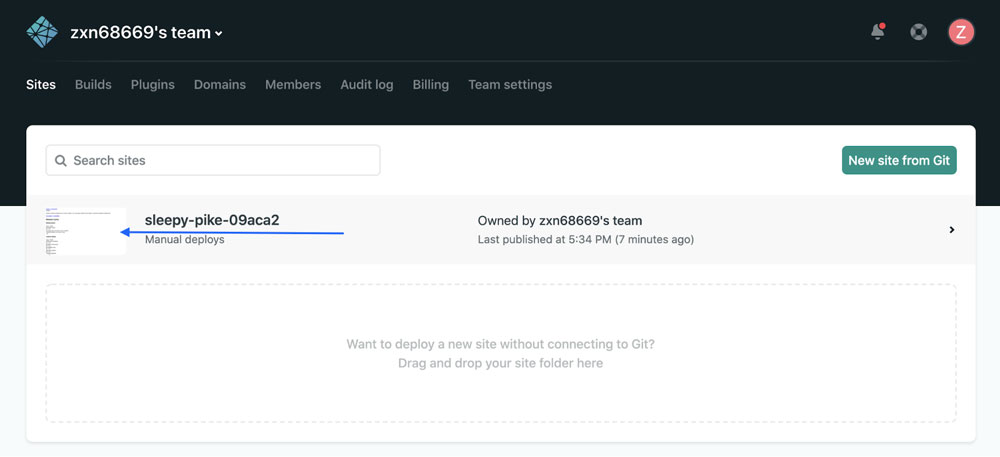
Dentro de www.netlify.com , nos aseguramos que estamos en la pestaña “Sites” y arrastramos el documento ZIP que nos hemos descargado anteriormente, en el centro donde aparece “Want to deploy a new site without connecting to Git? Drag and drop your site folder here

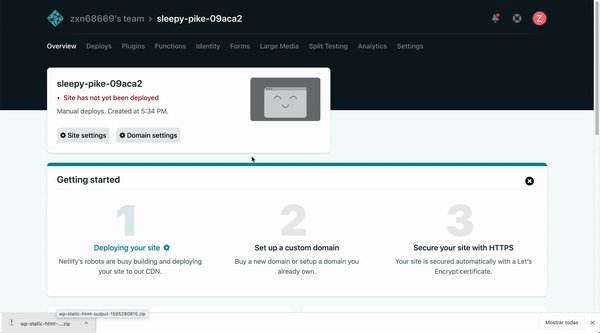
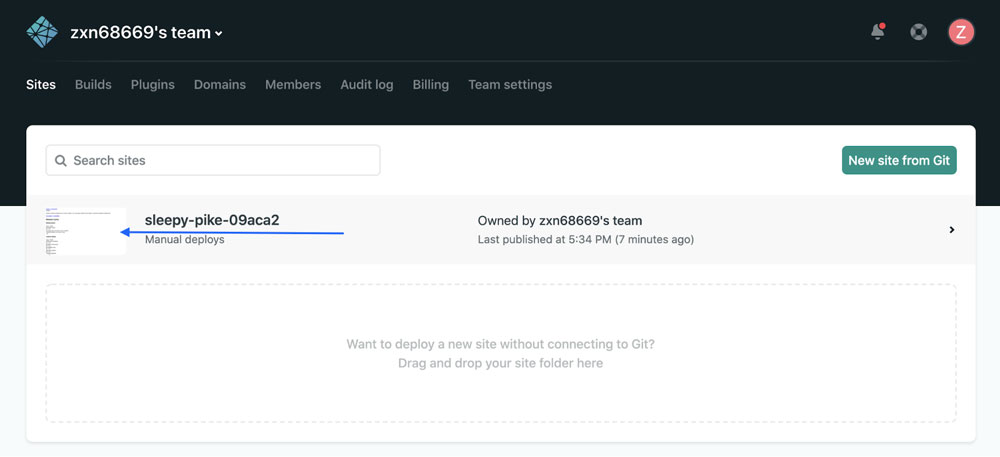
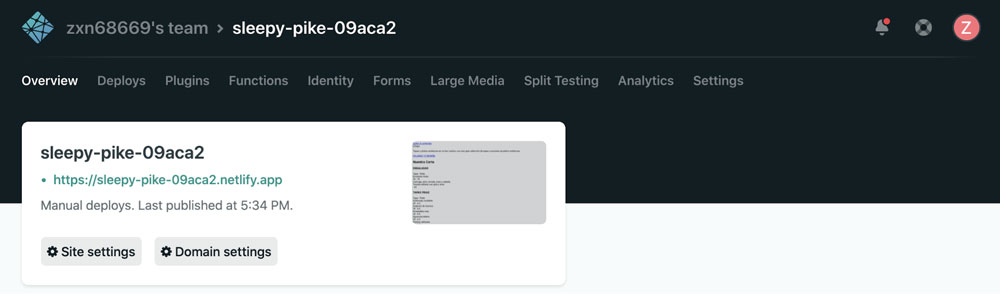
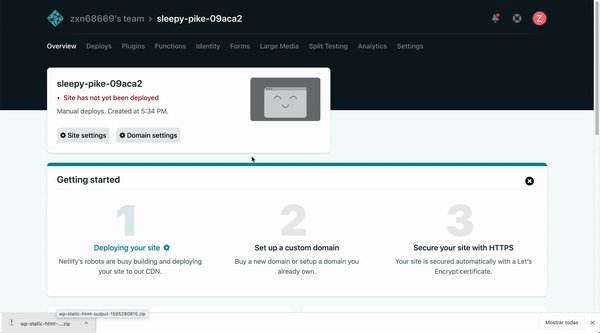
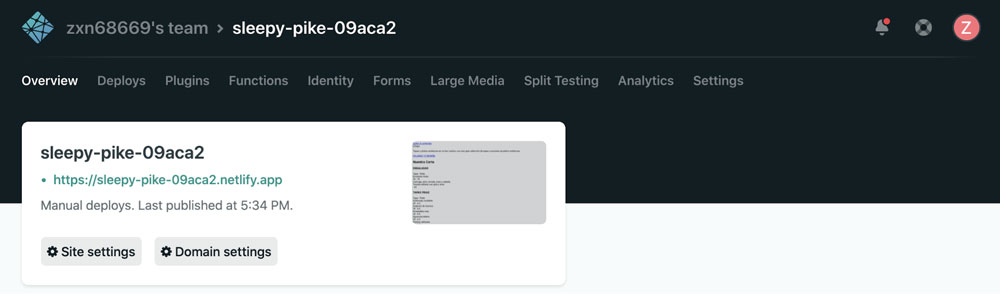
¡Ya casi lo tienes! Pulsa encima de la miniatura como te muestro en el siguiente pantallazo:

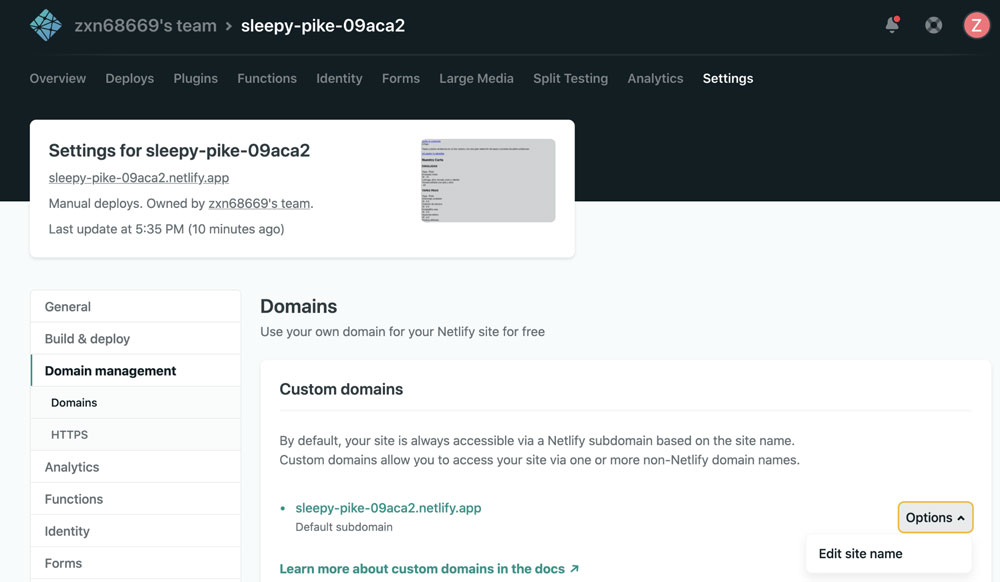
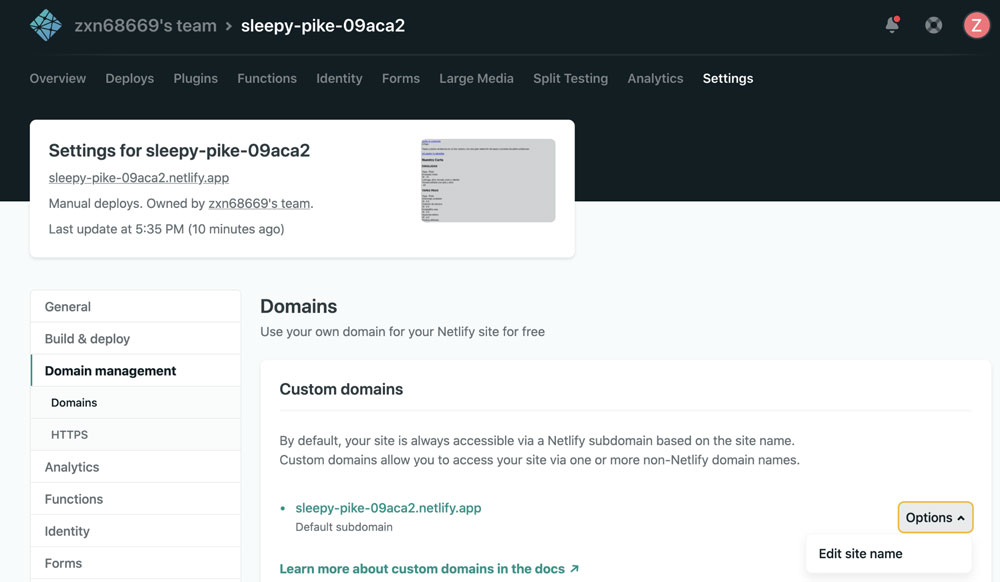
Ahora clica en el botón “Domain settings” y en la nueva pantalla clicamos sobre el botón “Options” y pinchamos en “Edit site name”.


Ahí añadimos el nombre que hemos añadido en el punto 3: En este ejemplo barcasagrande , y pulsamos en “Save”.
¡Listo!
¡Ya tienes tu carta digital gratis lista para que tus clientes la usen!
Te preguntarás ahora, bueno Félix ¿Y cómo escanean o acceden mis clientes a mi menú digital?
Muy sencillo, sólo tienes que añadir la URL de tu carta digital, en este ejemplo https://barcasagrande.netlify.app/ en un creador de QR.
Te recomiendo los siguientes creadores de QR Gratuitos:
¿Me deje algo en este post?
Me gustaría saber tu opinión sobre el:
¿Te ha sido util este tutorial para implantar el menú digital de tu negocio?
¿Tienes dudas de cómo implantar tu carta en las mesas?
Si tienes alguna duda o pregunta te invito a que escribas un comentario. ¡Si te sirvió de ayuda, comparte el enlace y deja tu comentario!
¿Necesitas ayuda para digitalizar tu negocio?
Envíame un email a felixdigitalco@gmail.com o pincha aquí para agendar una llamada gratuita conmigo.
¿Alguna duda o pregunta?